世界上最伟大的投资就是投资自己的教育
全场限时 5 折
所有回复
2018-09-25
-

constructor(props) {
super(props)
this.state = {
text: ''
};
}这个代码在我们公司 code review 过不了
08:32 -

case ADD_REMINDER:
return [
...state,
reminder(action)
]reducer 里面应该用{}, 而不是 []
我很讶异,你的代码是如何运行的08:32 -

-
 对
对 YesAlex · 练虚
回复
YesAlex · 练虚
回复
请问这个 action,action.text 分别代表什么?
const reminder = (action) => {
return {
text: action.text,
id: Math.random()
}
};action 是个对象,text 是里面的内容,你要这样理解,别的地方调用 reminder 方法后,传的值都会在 action 中可以取到,比如传值 "text: 2", 或别的,那取的时候可以就可以用 action.text 取出来了
00:03
2018-09-24
2018-09-23
-
 对
对 EvanZhou666 · 凡人
回复
EvanZhou666 · 凡人
回复
请问有人有这个 pro 视频的账号吗 借我用用,可以考虑付一定的费用,联系 QQ:1043056891
尊重版权,尊重知识,ok
01:17
2018-09-21
-

-

-
 随风 · 练气 在视频 Redux 入门教程 #5 单独使用 Redux 回复了对
随风 · 练气 在视频 Redux 入门教程 #5 单独使用 Redux 回复了对 YesAlex · 练虚
回复
YesAlex · 练虚
回复
下面这段代码我不明白。onIncrement 和 onDecrement 这两个是函数还是方法?我没看见在什么地方定义过,就这么直接插入使用了。
const render = () => {
ReactDOM.render(
onIncrement={ () => store.dispatch({ type: "INCREMENT" }) }
onDecrement={ () => store.dispatch({ type: "DECREMENT" }) }
value={ store.getState() }
/>, document.getElementById('root'));
};<App onIncrement={ () => store.dispatch({ type: "INCREMENT" }) } onDecrement={ () => store.dispatch({ type: "DECREMENT" }) } value={ store.getState() }这是给 App 组件传一个函数呀
16:49 -
 YesAlex · 练虚 在视频 Redux 入门教程 #5 单独使用 Redux 回复了
YesAlex · 练虚 在视频 Redux 入门教程 #5 单独使用 Redux 回复了下面这段代码我不明白。onIncrement 和 onDecrement 这两个是函数还是方法?我没看见在什么地方定义过,就这么直接插入使用了。
const render = () => {
ReactDOM.render(
onIncrement={ () => store.dispatch({ type: "INCREMENT" }) }
onDecrement={ () => store.dispatch({ type: "DECREMENT" }) }
value={ store.getState() }
/>, document.getElementById('root'));
};14:57 -
 对
对 mutouzhang · 化神
回复
mutouzhang · 化神
回复
在 nginx 中配置 local/ 会把 local/admin 覆盖掉(从表现上看是这样),现在采取的方案是看 ant design pro 部署文档得到的灵感,把 build 后的一堆文件放到 spring boot 项目的静态资源文件中去。。。。比较悲催的是需要改 css、js 和 img 路径,要是有教配置生成的 build 文件夹格式的视频就好了,手动叹气。
前端项目应该原理是一样的,只是编译出静态文件就好,后端的嘛,就因人而异了
14:12 -

-

在 nginx 中配置 local/ 会把 local/admin 覆盖掉(从表现上看是这样),现在采取的方案是看 ant design pro 部署文档得到的灵感,把 build 后的一堆文件放到 spring boot 项目的静态资源文件中去。。。。比较悲催的是需要改 css、js 和 img 路径,要是有教配置生成的 build 文件夹格式的视频就好了,手动叹气。
14:09 -
 对
对 mutouzhang · 化神
回复
mutouzhang · 化神
回复
我把纯净的 dva 项目 build 后扔到服务器上,按这样配置是可以访问到的:
server{
listen 80;
server_name www.huijiayou.net;charset utf-8;location /{
root /oiladmin/dist;
index index.html index.htm;
try_files $uri /index.html;
}location /oil{
proxy_pass http://127.0.0.1:8080;
}
}
此时接口和页面都正常,只不过页面路径是 www.huijiayou.net/#/,所有接口前面都要加 oil,
但是这样不行,因为 springboot 中还配置了 swagger,文件上传也挂了。希望还能跟以前一样通过 www.huijiayou.net/swagger-ui.html 能够访问到。于是我改成这样:
server{
listen 80;
server_name www.huijiayou.net;charset utf-8;location /admin{#<=============添加了 admin
root /oiladmin/dist;
index index.html index.htm;
try_files $uri /index.html;
}location /{# 去掉 oil
proxy_pass http://127.0.0.1:8080;
}
}
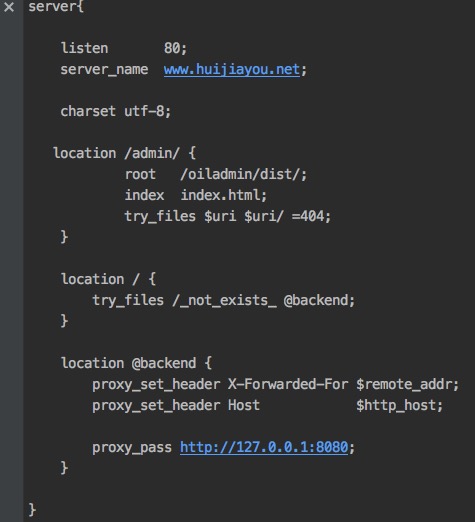
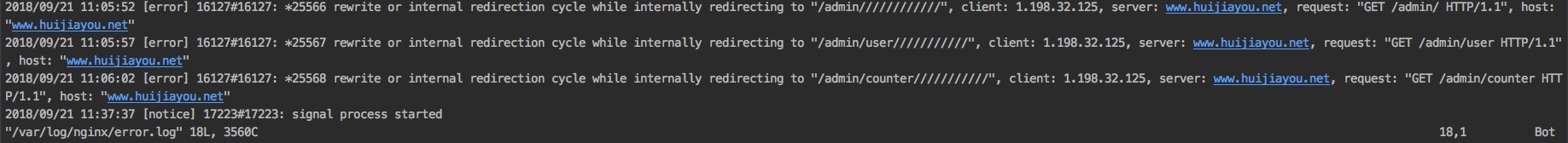
然后。。。。。www.huijiayou.net/admin/#/就变成 404 了,而且这个 404 是 springboot 返回的 T-T,苍天啊大地啊只不过页面路径是 www.huijiayou.net/#/ 这个路径形式跟 nginx 没多大关系,在 dva 中配置或修改,后端的配置看后面的课程
13:28 -
 对
对 随风 · 练气
回复
随风 · 练气
回复
就这几行是关键
root /home/deploy/redux-login/client/build; # Routes without file extension e.g. /user/1 location / { try_files $uri /index.html; }我把纯净的 dva 项目 build 后扔到服务器上,按这样配置是可以访问到的:
server{
listen 80;
server_name www.huijiayou.net;charset utf-8;location /{
root /oiladmin/dist;
index index.html index.htm;
try_files $uri /index.html;
}location /oil{
proxy_pass http://127.0.0.1:8080;
}
}
此时接口和页面都正常,只不过页面路径是 www.huijiayou.net/#/,所有接口前面都要加 oil,
但是这样不行,因为 springboot 中还配置了 swagger,文件上传也挂了。希望还能跟以前一样通过 www.huijiayou.net/swagger-ui.html 能够访问到。于是我改成这样:
server{
listen 80;
server_name www.huijiayou.net;charset utf-8;location /admin{#<=============添加了 admin
root /oiladmin/dist;
index index.html index.htm;
try_files $uri /index.html;
}location /{# 去掉 oil
proxy_pass http://127.0.0.1:8080;
}
}
然后。。。。。www.huijiayou.net/admin/#/就变成 404 了,而且这个 404 是 springboot 返回的 T-T,苍天啊大地啊12:34 -
 对
对 mutouzhang · 化神
回复
mutouzhang · 化神
回复
慢慢来,急啥,多研究
12:20 -
 对
对 mutouzhang · 化神
回复
mutouzhang · 化神
回复
在尚未接入 react(dva 项目 build,使用了 import {createBrowserHistory as createHistory} from 'history') 之前,nginx 是这么写的:
server{
# 设置对外访问端口
listen 80;
# 设置访问域名
server_name www.slowbirdgogogo.com;# 设置编码
charset utf-8;
# 禁止所有 php 恶意请求
location ~* .(php|php5)$ {
deny all;
}# 设置图片资源访问 (好像可以不要)
location /(css|js|fonts|img)/ {
access_log off;
expires 1d;root "/path/to/app_a/static"; try_files $uri @backend; }# 设置访问路径
location / {
try_files /not_exists @backend;
}location @backend { proxy_set_header X-Forwarded-For $remote_addr; proxy_set_header Host $http_host; proxy_pass http://127.0.0.1:8080; }}
在看完视频之后,我在本地 (mac 环境下) build 之后将 dist 文件夹整个上传到了服务器.nginx 的配置中增加了 try_files $uri /index.html,如下:
server{
# 设置对外访问端口
listen 80;
# 设置访问域名
server_name www.slowbirdgogogo.com;# 设置访问路径
location / {
root oiladmin/build/;
try_files $uri /oiladmin/dist/index.html /not_exists @backend;
}location @backend { proxy_set_header X-Forwarded-For $remote_addr; proxy_set_header Host $http_host; proxy_pass http://127.0.0.1:8080; }}
之前的接口全部正常,但新增的静态页面死活访问不到,求大神指点就这几行是关键
root /home/deploy/redux-login/client/build; # Routes without file extension e.g. /user/1 location / { try_files $uri /index.html; }12:16 -
 对
对 mutouzhang · 化神
回复
mutouzhang · 化神
回复
你在乱搞啊,你那个 not_exists 是啥,你抄下我的,改改不就好了吗
12:15 -
 11:46
11:46 -
 对
对 mutouzhang · 化神
回复
mutouzhang · 化神
回复
在尚未接入 react(dva 项目 build,使用了 import {createBrowserHistory as createHistory} from 'history') 之前,nginx 是这么写的:
server{
# 设置对外访问端口
listen 80;
# 设置访问域名
server_name www.slowbirdgogogo.com;# 设置编码
charset utf-8;
# 禁止所有 php 恶意请求
location ~* .(php|php5)$ {
deny all;
}# 设置图片资源访问 (好像可以不要)
location /(css|js|fonts|img)/ {
access_log off;
expires 1d;root "/path/to/app_a/static"; try_files $uri @backend; }# 设置访问路径
location / {
try_files /not_exists @backend;
}location @backend { proxy_set_header X-Forwarded-For $remote_addr; proxy_set_header Host $http_host; proxy_pass http://127.0.0.1:8080; }}
在看完视频之后,我在本地 (mac 环境下) build 之后将 dist 文件夹整个上传到了服务器.nginx 的配置中增加了 try_files $uri /index.html,如下:
server{
# 设置对外访问端口
listen 80;
# 设置访问域名
server_name www.slowbirdgogogo.com;# 设置访问路径
location / {
root oiladmin/build/;
try_files $uri /oiladmin/dist/index.html /not_exists @backend;
}location @backend { proxy_set_header X-Forwarded-For $remote_addr; proxy_set_header Host $http_host; proxy_pass http://127.0.0.1:8080; }}
之前的接口全部正常,但新增的静态页面死活访问不到,求大神指点root oiladmin/build/; try_files $uri /oiladmin/dist/index.html /not_exists @backend;这个感觉有很多问题,你多搜一下配置来看下
10:59 -

在尚未接入 react(dva 项目 build,使用了 import {createBrowserHistory as createHistory} from 'history') 之前,nginx 是这么写的:
server{
# 设置对外访问端口
listen 80;
# 设置访问域名
server_name www.slowbirdgogogo.com;# 设置编码
charset utf-8;
# 禁止所有 php 恶意请求
location ~* .(php|php5)$ {
deny all;
}# 设置图片资源访问 (好像可以不要)
location /(css|js|fonts|img)/ {
access_log off;
expires 1d;root "/path/to/app_a/static"; try_files $uri @backend; }# 设置访问路径
location / {
try_files /not_exists @backend;
}location @backend { proxy_set_header X-Forwarded-For $remote_addr; proxy_set_header Host $http_host; proxy_pass http://127.0.0.1:8080; }}
在看完视频之后,我在本地 (mac 环境下) build 之后将 dist 文件夹整个上传到了服务器.nginx 的配置中增加了 try_files $uri /index.html,如下:
server{
# 设置对外访问端口
listen 80;
# 设置访问域名
server_name www.slowbirdgogogo.com;# 设置访问路径
location / {
root oiladmin/build/;
try_files $uri /oiladmin/dist/index.html /not_exists @backend;
}location @backend { proxy_set_header X-Forwarded-For $remote_addr; proxy_set_header Host $http_host; proxy_pass http://127.0.0.1:8080; }}
之前的接口全部正常,但新增的静态页面死活访问不到,求大神指点10:57 -
 对
对 mutouzhang · 化神
回复
mutouzhang · 化神
回复
我在看到这一节视频的时候感到很奇怪,在 linux 环境下 build 是没有 css 的吗?我在 mac 环境下 build 是有的,难道不能直接在本地 build 然后直接扔到服务器上去吗?求大神指点
可以在本地 build 后扔到服务器的
10:07 -

我在看到这一节视频的时候感到很奇怪,在 linux 环境下 build 是没有 css 的吗?我在 mac 环境下 build 是有的,难道不能直接在本地 build 然后直接扔到服务器上去吗?求大神指点
09:33
2018-09-20
-
 对
对 mutouzhang · 化神
回复
mutouzhang · 化神
回复
为了照顾网络不好的伙伴,贴上链接中的解释和解决办法:
There is no way to clear the session history or to disable the back/forward navigation from unprivileged code. The closest available solution is the location.replace() method, which replaces the current item of the session history with the provided URL.
There is a solution like this :var Backlen=history.length;
history.go(-Backlen); // Return at the beginning
window.location.replace("page url to redirect");666 加油
22:28 -

为了照顾网络不好的伙伴,贴上链接中的解释和解决办法:
There is no way to clear the session history or to disable the back/forward navigation from unprivileged code. The closest available solution is the location.replace() method, which replaces the current item of the session history with the provided URL.
There is a solution like this :var Backlen=history.length;
history.go(-Backlen); // Return at the beginning
window.location.replace("page url to redirect");22:13 -

-
 对
对 mutouzhang · 化神
回复
mutouzhang · 化神
回复
花了一天看完了,payload 和 service 没讲到啊,看得不过瘾:)
好的,会加油的,这些等在别的地方看能不能补上
21:36 -

-
 对
对 jielong39 · 凡人
回复
jielong39 · 凡人
回复
postman 在 chrome 商店没有了
15:24 -

postman 在 chrome 商店没有了
15:13
© 汕尾市求知科技有限公司 | Rails365 Gitlab | Qiuzhi99 Gitlab | 知乎 | b 站 | 搜索
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号