世界上最伟大的投资就是投资自己的教育
在 rocket.chat 中集成 GitLab
1. 介绍
我们可以把 gitlab 中的代码推送情况放到 rocket.chat,这样就能更好的监控代码,还有,我们能够 api 或代码来给 rocket.chat 的频道推送消息。
2. 新建 webhook
主要是参照这篇文章Add GitLab notifications via a new WebHook in Rocket.Chat。
把我的经验加上截图记录下来。
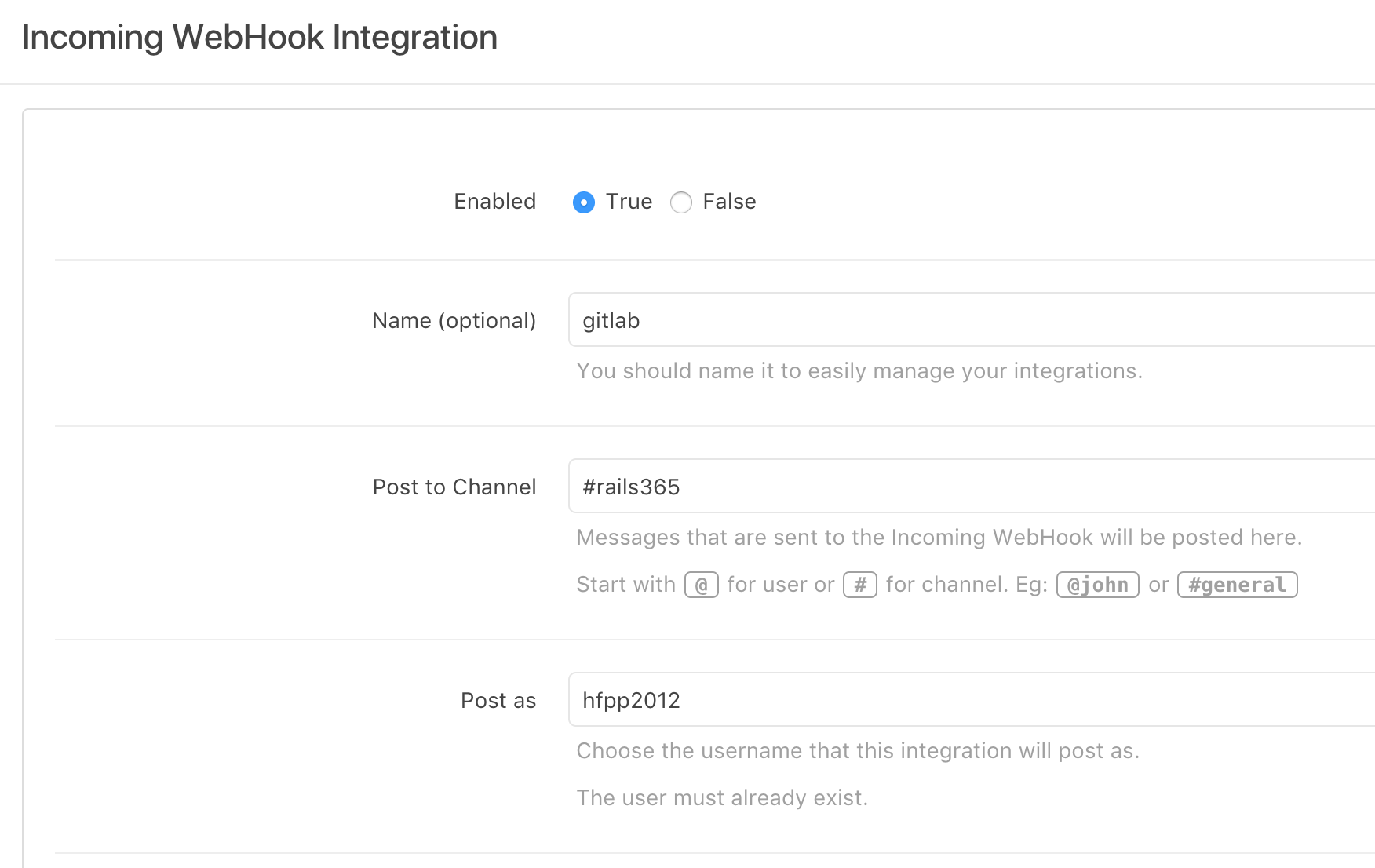
第一步是要新建 webhook,这样别的应用就能往这个 webhook 推送消息。
主要填写这个 webhook 的名称 (name),接收的人或频道,推送的人等。
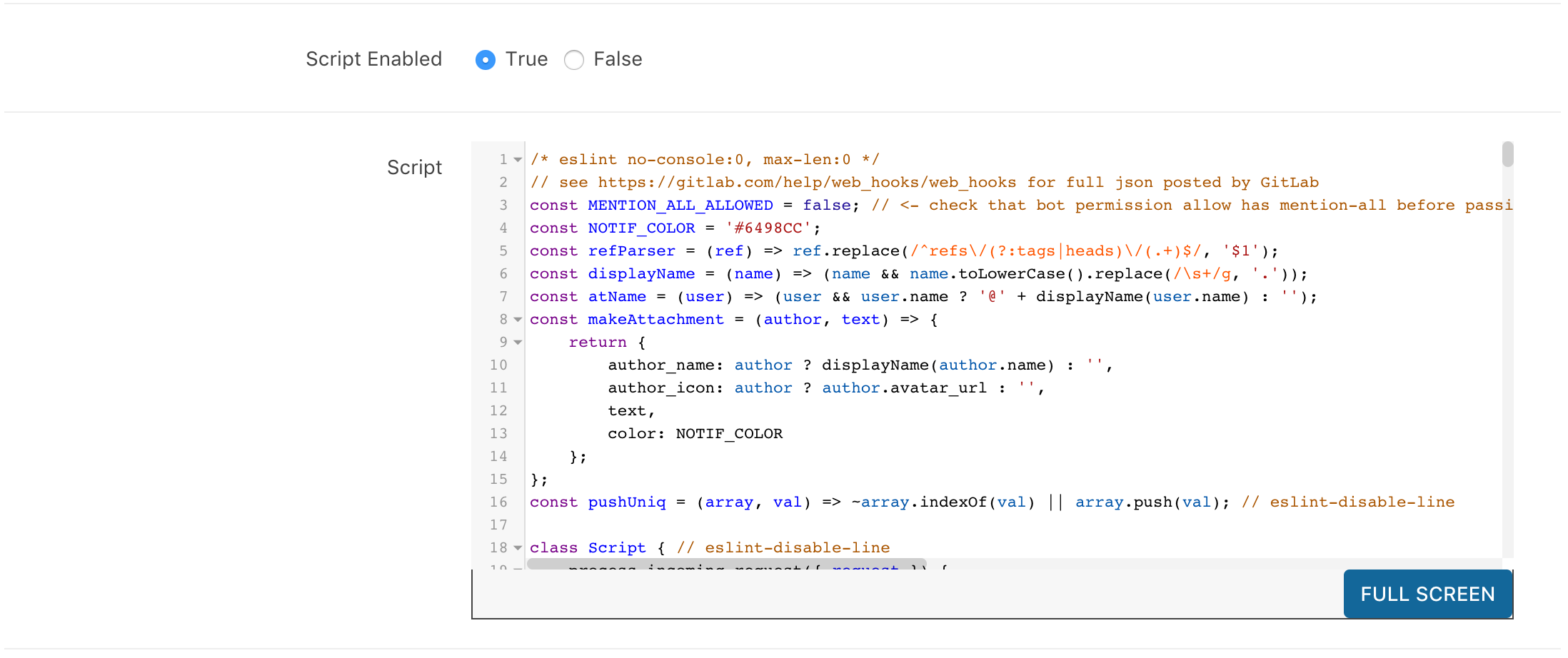
然后把官方提供的脚本 (script) 复制一下。
最后保存即可。
3. 配置 gitlab webhook
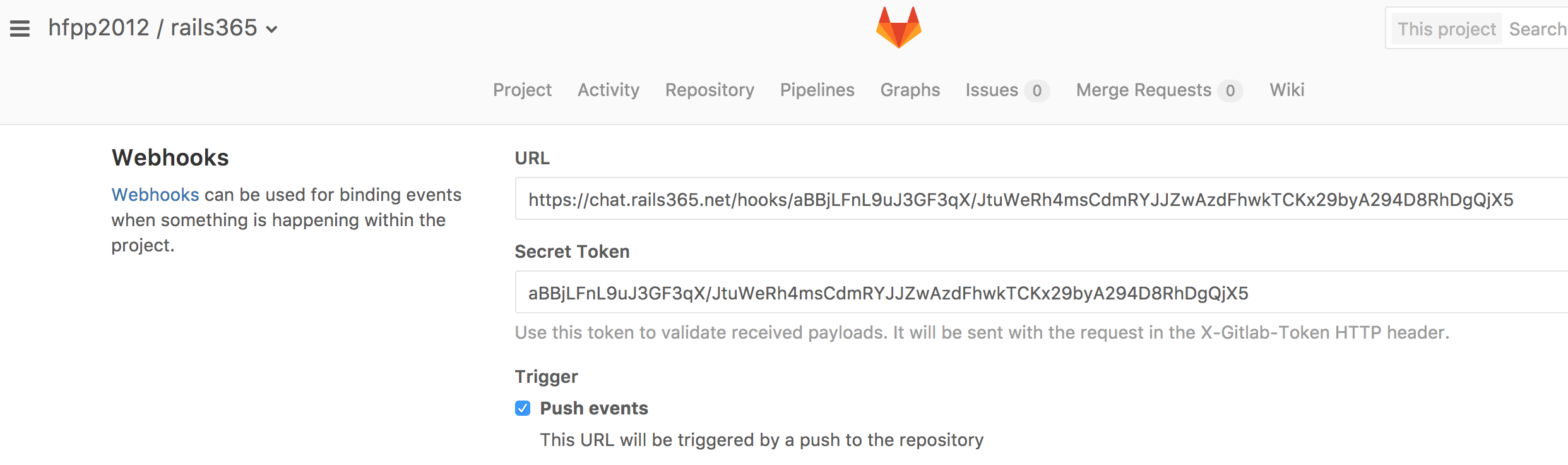
新建完 rocket.chat 的 webhook 之后,它会给你分配 webhook 的地址和 token。
把它们复制起来,到 gitlab 里找到一个项目,找到配置它的 webhooks 的地方。
把 url 地址和 token,贴到对应的地址。
这样就能成功的,去 push 你的代码吧,试一下。
4. 普通的 webhook
其实我们能够用程序或 api 向 rocket.chat 推送任何你想要的信息。
跟之前一样,还是要在 rocket.chat 里新建一个 webhook,不过少了 gitlab 那个新建脚本的步骤。
然后使用rocket-chat-notifier来推送消息。
$ irb
2.3.0 :001 > require 'rocket-chat-notifier'
=> true
2.3.0 :002 > notifier = RocketChat::Notifier.new "https://chat.rails365.net/hooks/TJBDPXapq8TofDbb6/kYTvrTa9craTE368WmbR5bvDSSYbgz2nazDS5TnMihgyfQfR"
=> #<RocketChat::Notifier:0x007fa64aadc710 @endpoint=#<URI::HTTPS https://chat.rails365.net/hooks/TJBDPXapq8TofDbb6/kYTvrTa9craTE368WmbR5bvDSSYbgz2nazDS5TnMihgyfQfR>, @default_payload={}>
2.3.0 :003 > notifier.ping "Hello World"
=> #<Net::HTTPOK 200 OK readbody=true>
可以立即收到消息。
我们也可以结合这篇文章部署之异常捕获 (五)来推送异常信息。
完结。
本站文章均为原创内容,如需转载请注明出处,谢谢。
© 汕尾市求知科技有限公司 | Rails365 Gitlab | Qiuzhi99 Gitlab | 知乎 | b 站 | 搜索
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号