世界上最伟大的投资就是投资自己的教育
所有回复
2024-05-21
2024-04-17
2024-02-21
-

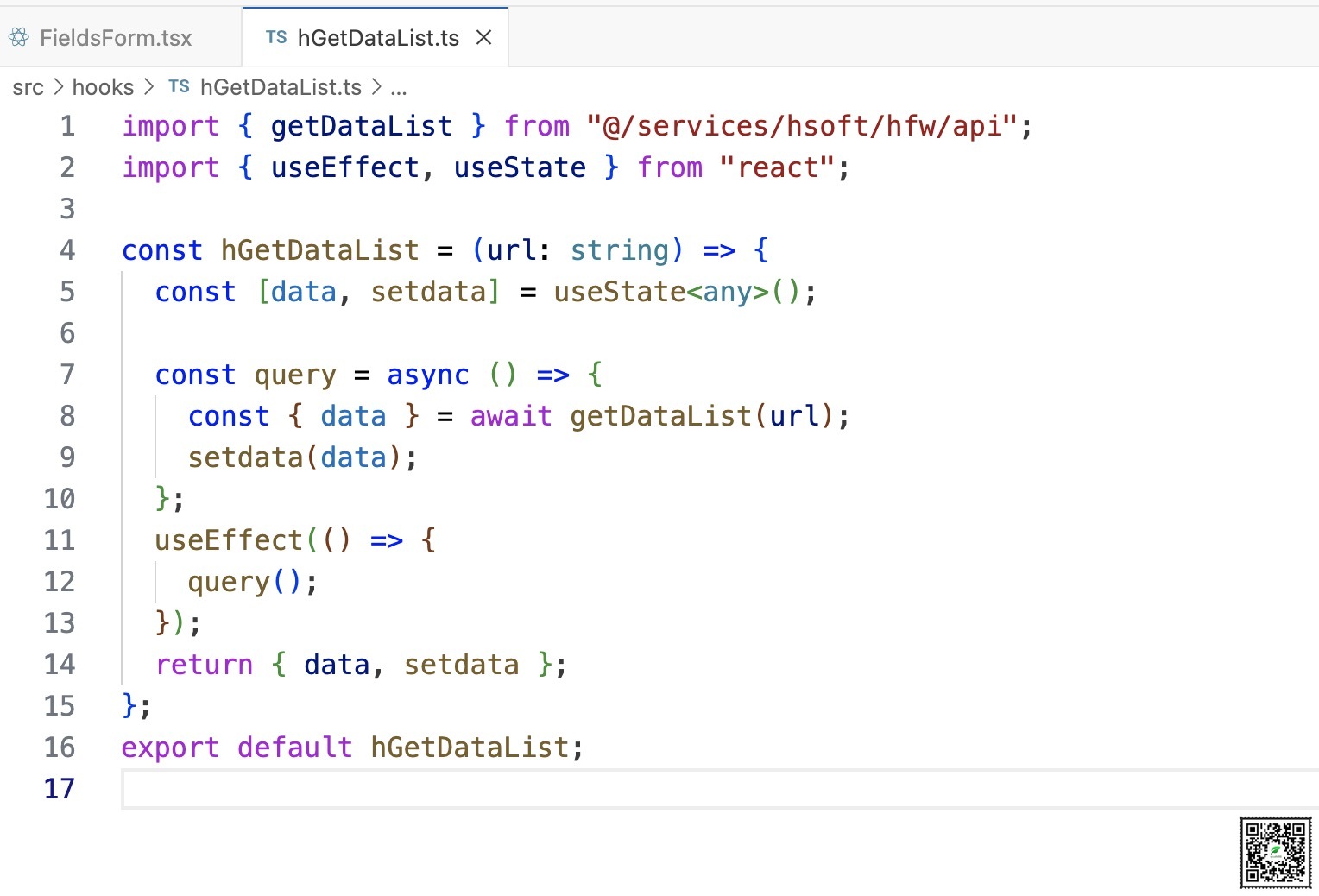
问题已找到,在 hooks 模块里面的 useEffect() 里面少了个,[]
正确写法:
useEffect(() => {
query();
}, []);23:59 -
 对
对 石伟 · 练虚
回复
石伟 · 练虚
回复
baseForm.tsx 代码如下:
import hGetDataList from "@/hooks/hGetDataList";
import { ProFormText } from "@ant-design/pro-components";
import { Form, FormInstance, Tree } from "antd";
import type { Key } from "react";
import { useState } from "react";interface Props {
form: FormInstance;
actions?: string[];
}const FieldsForm: React.FC = (props) => {
const { form,actions } = props;
const {data:treedata} = hGetDataList('/api/Base_Manage/Base_Action/GetActionTreeList');
const [expandedKeys, setExpandedKeys] = useState();
const [checkedKeys, setCheckedKeys] = useState<
Key[] | { checked: Key[]; halfChecked: Key[] }(actions as Key[] ?? []);
const [selectedKeys, setSelectedKeys] = useState([]);
const [autoExpandParent, setAutoExpandParent] = useState(true);const onExpand = (expandedKeysValue: Key[]) => {
setExpandedKeys(expandedKeysValue);
setAutoExpandParent(false);
};const onCheck = (
checkedKeysValue: Key[] | { checked: Key[]; halfChecked: Key[] }
) => {
setCheckedKeys(checkedKeysValue);
form.setFieldValue("Actions", checkedKeysValue as Key[]);
};const onSelect = (selectedKeysValue: Key[], info: any) => {
setSelectedKeys(selectedKeysValue);
};
return (
<>
rules={[
{
required: true,
message: "请输入角色名称",
},
]}
width="xl"
label="角色名称"
name="RoleName"
placeholder=""
/>
checkable
onExpand={onExpand}
expandedKeys={expandedKeys}
autoExpandParent={autoExpandParent}
onCheck={onCheck}
checkedKeys={checkedKeys}
onSelect={onSelect}
selectedKeys={selectedKeys}
defaultExpandAll={true}
treeData={treedata}
// loadData={async () => {
// const res = await getTreeDataList(
// '/api/Base_Manage/Base_Action/GetActionTreeList');
// if (! res.sucess) {
// message.error(res.msg);
// }
// return res.data;
// }}
/>
</>
);
};export default FieldsForm;
createForm.tsx 新建窗体代码如下:
import { ModalForm } from "@ant-design/pro-components";
import { Form } from "antd";
import FieldsForm from "./FieldsForm";interface Props {
open: boolean;
onOpenChange: (visible: boolean) => void;
onFinish: (formData: any) => Promise;
}const CreateForm: React.FC = (props) => {
const [form] = Form.useForm();
const { open, onOpenChange, onFinish } = props;
return (
form={form}
title={"新建"}
width={"25%"}
open={open}
onOpenChange={onOpenChange}
onFinish={onFinish}
modalProps={{
destroyOnClose: true,
maskClosable: false,
}}
>
);
};export default CreateForm;
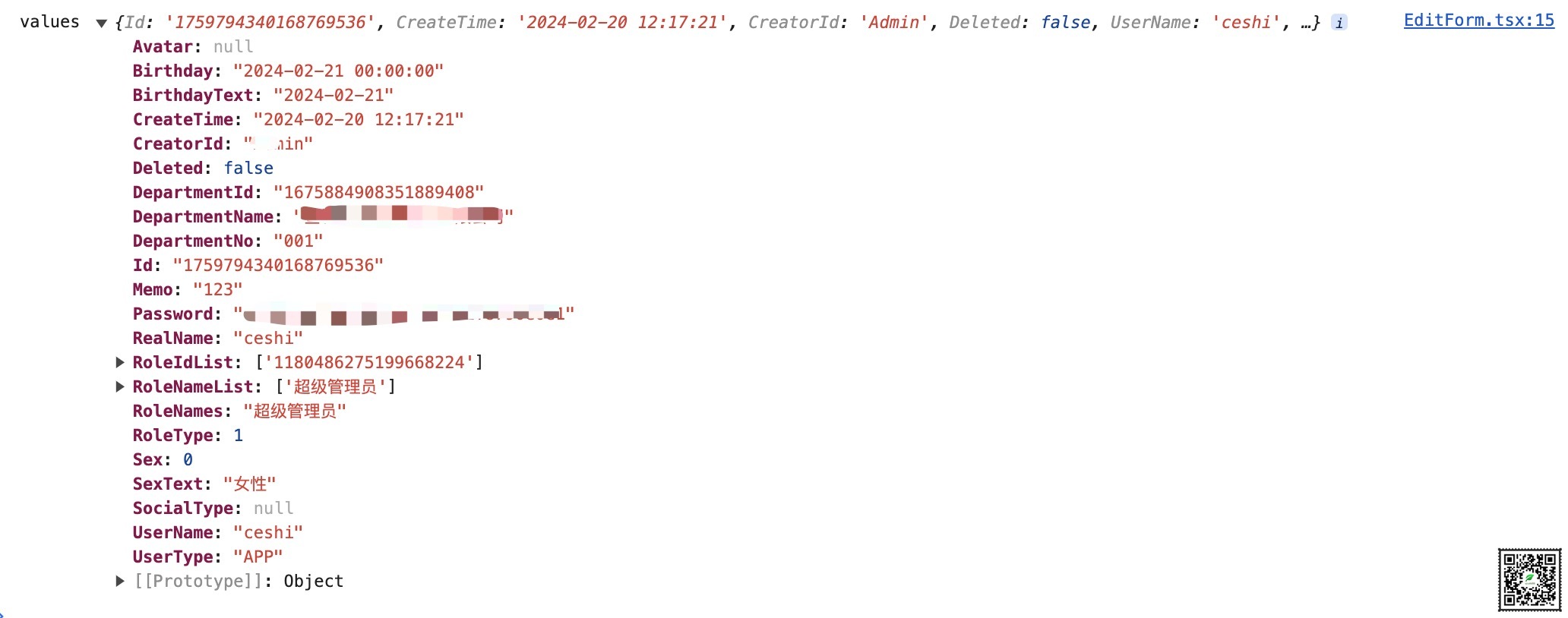
EditForm.tsx 编辑代码如下:
import { getTheData } from "@/services/hsoft/hfw/api";
import { ModalForm } from "@ant-design/pro-components";
import { Form, message } from "antd";
import FieldsForm from "./FieldsForm";export type Props = {
onCancel: (visible: boolean) => void;
onSubmit: (values: HFW.Hfw_Roles) => Promise;
updateModalOpen: boolean;
values: Partial;
};const EditForm: React.FC = (props) => {
const { onCancel, onSubmit, updateModalOpen, values } = props;
const [form] = Form.useForm();
return (
form={form}
title={"编辑"}
width={"25%"}
open={updateModalOpen}
onOpenChange={onCancel}
onFinish={onSubmit}
initialValues={values}
request={async () => {
const res = await getTheData(
"/api/Base_Manage/Base_Role/GetTheData",
values.Id
);
if (! res.sucess) {
message.error(res.msg);
}
return res.data;
}}
modalProps={{
destroyOnClose: true,
maskClosable: false,
}}
>
);
};export default EditForm;
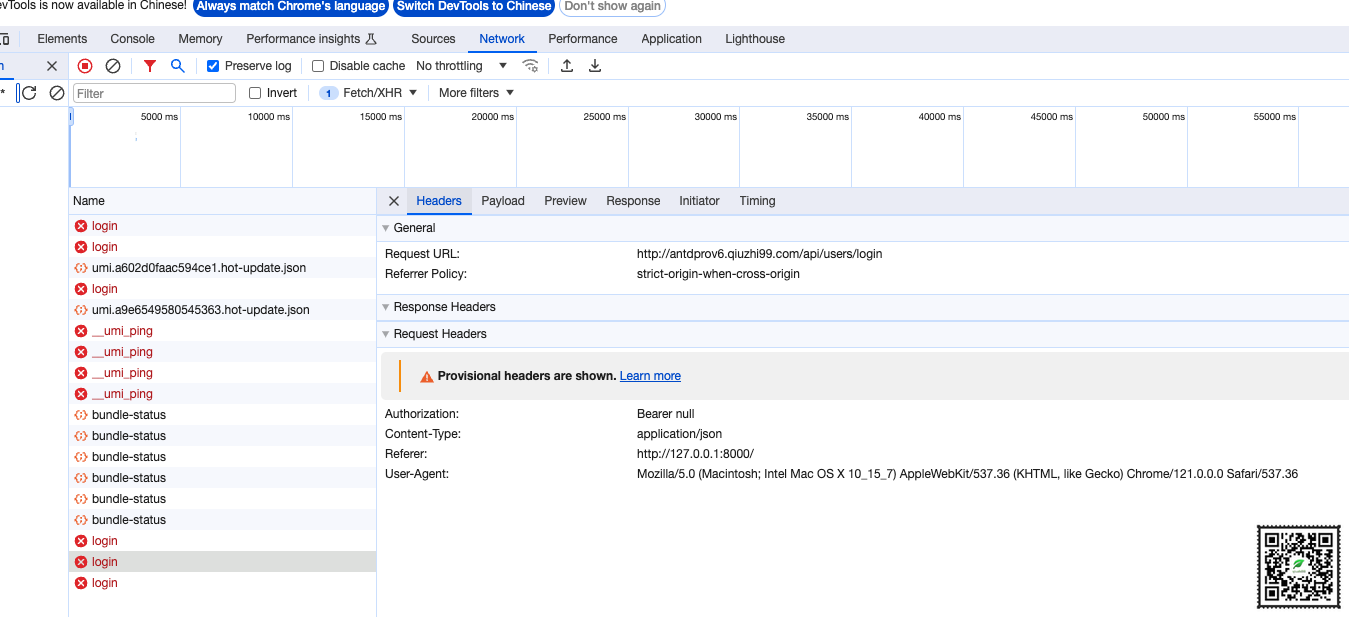
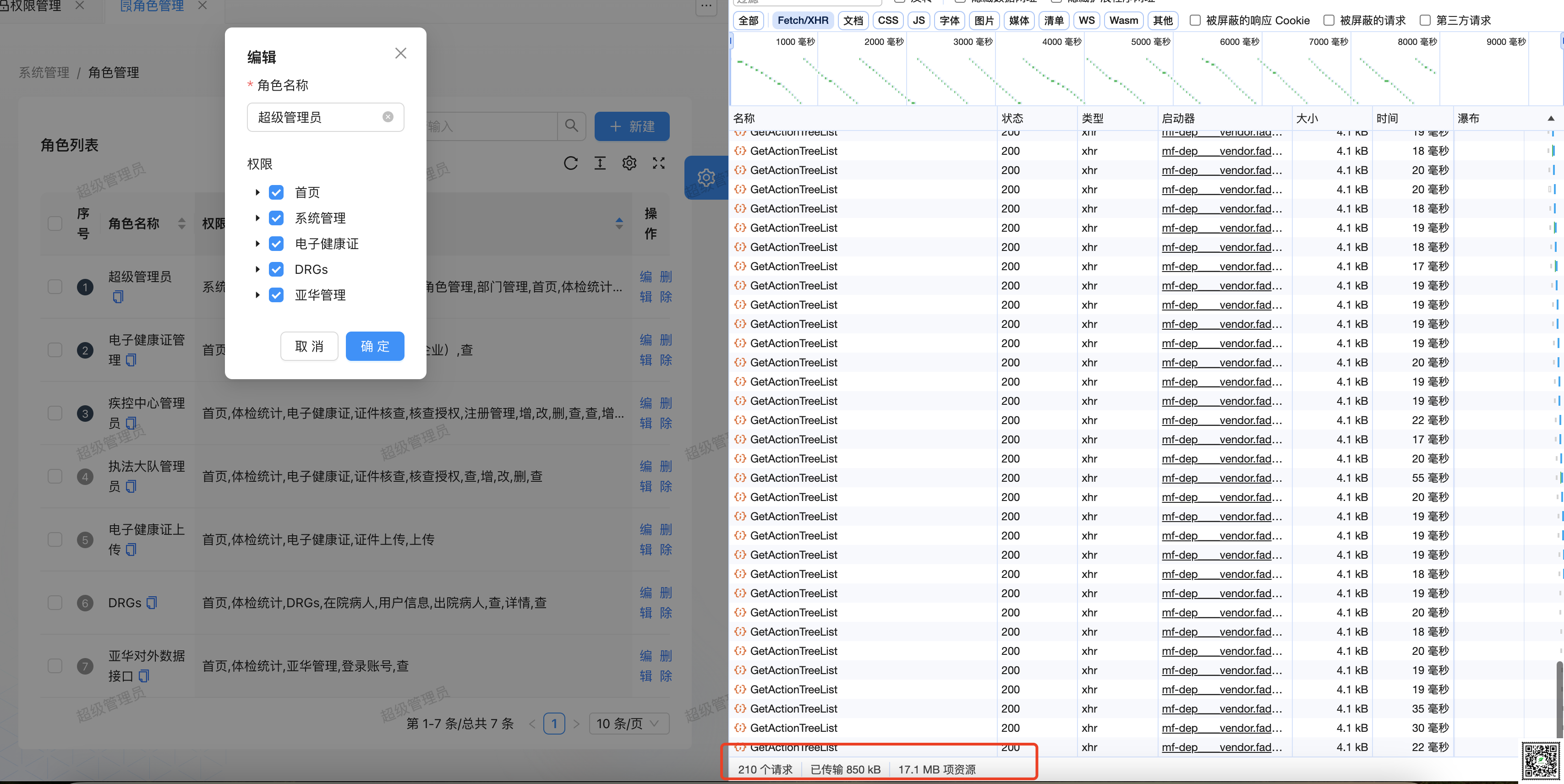
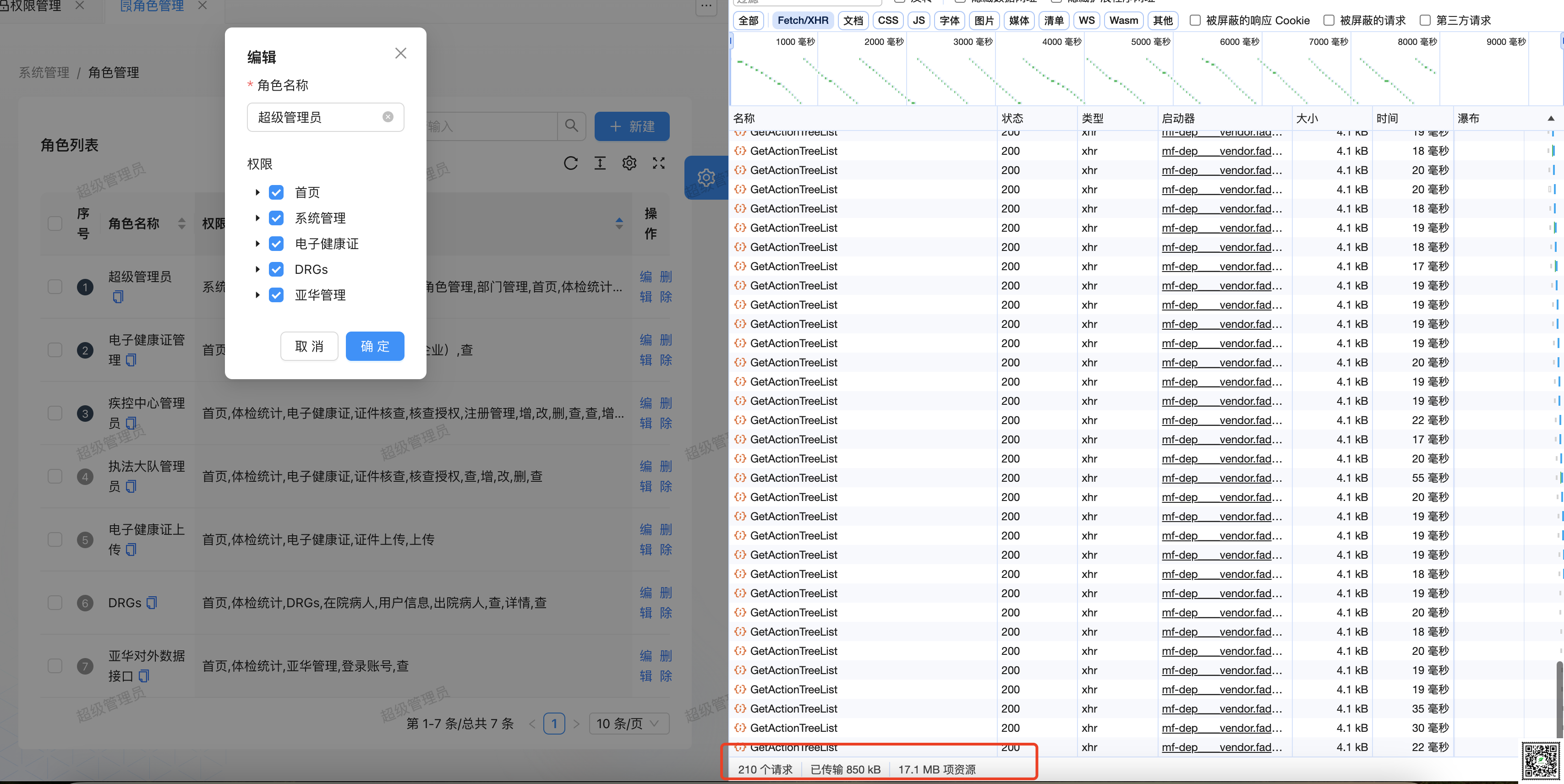
在浏览器里点击新建或者编辑,浏览器就一直请求后端;直到关闭新建或编辑窗体,才停止后端请求;

我看了你的视频,只向后端请求一次;
你 markdown 格式化一下代码
14:01 -

baseForm.tsx 代码如下:
import hGetDataList from "@/hooks/hGetDataList";
import { ProFormText } from "@ant-design/pro-components";
import { Form, FormInstance, Tree } from "antd";
import type { Key } from "react";
import { useState } from "react";interface Props {
form: FormInstance;
actions?: string[];
}const FieldsForm: React.FC = (props) => {
const { form,actions } = props;
const {data:treedata} = hGetDataList('/api/Base_Manage/Base_Action/GetActionTreeList');
const [expandedKeys, setExpandedKeys] = useState();
const [checkedKeys, setCheckedKeys] = useState<
Key[] | { checked: Key[]; halfChecked: Key[] }(actions as Key[] ?? []);
const [selectedKeys, setSelectedKeys] = useState([]);
const [autoExpandParent, setAutoExpandParent] = useState(true);const onExpand = (expandedKeysValue: Key[]) => {
setExpandedKeys(expandedKeysValue);
setAutoExpandParent(false);
};const onCheck = (
checkedKeysValue: Key[] | { checked: Key[]; halfChecked: Key[] }
) => {
setCheckedKeys(checkedKeysValue);
form.setFieldValue("Actions", checkedKeysValue as Key[]);
};const onSelect = (selectedKeysValue: Key[], info: any) => {
setSelectedKeys(selectedKeysValue);
};
return (
<>
rules={[
{
required: true,
message: "请输入角色名称",
},
]}
width="xl"
label="角色名称"
name="RoleName"
placeholder=""
/>
checkable
onExpand={onExpand}
expandedKeys={expandedKeys}
autoExpandParent={autoExpandParent}
onCheck={onCheck}
checkedKeys={checkedKeys}
onSelect={onSelect}
selectedKeys={selectedKeys}
defaultExpandAll={true}
treeData={treedata}
// loadData={async () => {
// const res = await getTreeDataList(
// '/api/Base_Manage/Base_Action/GetActionTreeList');
// if (! res.sucess) {
// message.error(res.msg);
// }
// return res.data;
// }}
/>
</>
);
};export default FieldsForm;
createForm.tsx 新建窗体代码如下:
import { ModalForm } from "@ant-design/pro-components";
import { Form } from "antd";
import FieldsForm from "./FieldsForm";interface Props {
open: boolean;
onOpenChange: (visible: boolean) => void;
onFinish: (formData: any) => Promise;
}const CreateForm: React.FC = (props) => {
const [form] = Form.useForm();
const { open, onOpenChange, onFinish } = props;
return (
form={form}
title={"新建"}
width={"25%"}
open={open}
onOpenChange={onOpenChange}
onFinish={onFinish}
modalProps={{
destroyOnClose: true,
maskClosable: false,
}}
>
);
};export default CreateForm;
EditForm.tsx 编辑代码如下:
import { getTheData } from "@/services/hsoft/hfw/api";
import { ModalForm } from "@ant-design/pro-components";
import { Form, message } from "antd";
import FieldsForm from "./FieldsForm";export type Props = {
onCancel: (visible: boolean) => void;
onSubmit: (values: HFW.Hfw_Roles) => Promise;
updateModalOpen: boolean;
values: Partial;
};const EditForm: React.FC = (props) => {
const { onCancel, onSubmit, updateModalOpen, values } = props;
const [form] = Form.useForm();
return (
form={form}
title={"编辑"}
width={"25%"}
open={updateModalOpen}
onOpenChange={onCancel}
onFinish={onSubmit}
initialValues={values}
request={async () => {
const res = await getTheData(
"/api/Base_Manage/Base_Role/GetTheData",
values.Id
);
if (! res.sucess) {
message.error(res.msg);
}
return res.data;
}}
modalProps={{
destroyOnClose: true,
maskClosable: false,
}}
>
);
};export default EditForm;
在浏览器里点击新建或者编辑,浏览器就一直请求后端;直到关闭新建或编辑窗体,才停止后端请求;

我看了你的视频,只向后端请求一次;
13:29 -
 对
对 石伟 · 练虚
回复
石伟 · 练虚
回复
Tree 树形控件 的。loadData 异步加载数据 function(node) -
这个方法如何如何使用,我是这样用的,但是不请求后端
loadData={async () => {
const res = await getTreeDataList(
'/api/Base_Manage/Base_Action/GetActionTreeList');
if (! res.sucess) {
message.error(res.msg);
}
return res.data;
}}就是你的这个 await getTreeDataList
13:24 -

Tree 树形控件 的。loadData 异步加载数据 function(node) -
这个方法如何如何使用,我是这样用的,但是不请求后端
loadData={async () => {
const res = await getTreeDataList(
'/api/Base_Manage/Base_Action/GetActionTreeList');
if (! res.sucess) {
message.error(res.msg);
}
return res.data;
}}13:13 -

这个文件解决了,还是用了你的解决办法;谢谢!
13:06
2024-02-20
-
 对
对 石伟 · 练虚
回复
石伟 · 练虚
回复
你好,什么问题,刚在吃饭
13:14 -

-

-
 对
对 随风 · 练气
回复
随风 · 练气
回复
没啥精力了,后面会专攻 nodejs react nextjs ant design pro 这些,针对海外的
加油,关注你 :)
11:31 -
 对
对 成浩 · 凡人
回复
成浩 · 凡人
回复
好的嘛,看了你的 nodejs 和 vue,视频做的很棒,赞
没啥精力了,后面会专攻 nodejs react nextjs ant design pro 这些,针对海外的
11:29 -
 对
对 随风 · 练气
回复
随风 · 练气
回复
我专攻 react 的
好的嘛,看了你的 nodejs 和 vue,视频做的很棒,赞
11:29 -

-
 对
对 成浩 · 凡人
回复
成浩 · 凡人
回复
您好,大佬,可以做几个 VUE 项目视频不?
我专攻 react 的
11:26 -

2024-02-19
-
 对
对 随风 · 练气
回复
随风 · 练气
回复
可以了,我给修复了
👌🏻
15:10 -
 对
对 ¹²¹³⁸ · 元婴
回复
¹²¹³⁸ · 元婴
回复
可以了,我给修复了
14:52 -
 对
对 随风 · 练气
回复
随风 · 练气
回复
这个可以了,我给重新弄了
14:49
2024-01-21
-
 对
对 镜头内的世界 · 元婴
回复
镜头内的世界 · 元婴
回复
请问这个课程就写完了吗,后面关于权限的大神还会更新吗。
写完了,应该就这样的
20:43 -

2024-01-12
-
 对
对 随风 · 练气
回复
随风 · 练气
回复
这个可以了,我给重新弄了
感谢
14:03
2024-01-11
-

这个可以了,我给重新弄了
15:00 -

-

-

-
 对
对 ¹²¹³⁸ · 元婴
回复
¹²¹³⁸ · 元婴
回复
又变成其他问题了
服务器地址是哪个
我看下12:47 -

又变成其他问题了
11:32
© 汕尾市求知科技有限公司 | Rails365 Gitlab | Qiuzhi99 Gitlab | 知乎 | b 站 | 搜索
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号