世界上最伟大的投资就是投资自己的教育
2018 年就应该用 CSS grid
flexbox 是一个一维的网络系统,而 css grid 是二维的,以前布局是用 float(浮动),后来出现了 flexbox,现在应该是 css grid 的天下。
让我们一起来体验一下 css grid 的神奇魔力。
首先准备点基础数据。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS Grids</title>
<style>
.wrapper > div {
background: #eee;
padding: 1em;
}
.wrapper > div:nth-child(odd) {
background: #ddd;
}
</style>
</head>
<body>
<div class="wrapper">
<div>
Lorem ipsum dolor sit amet, consectetur magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum
</div>
<div>
Lorem ipsum dolor sit amet, consectetur magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum
</div>
<div>
Lorem ipsum dolor sit amet, consectetur magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum
</div>
<div>
Lorem ipsum dolor sit amet, consectetur magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum
</div>
</div>
</body>
</html>
接下来,我们会在上面的的 style 标签内写一些 css grid 相关的代码,然后再用图片贴出 css grid 的效果,除此之外,html 的 body 部分的内容会根据实际情况修改。
下面我们来开始学习 css grid。
1. grid-template-columns
按百分比显示,左边 70%,右边 30%。
.wrapper {
display: grid;
grid-template-columns: 70% 30%;
}
不仅是可以左右按比例,可以任意,比如
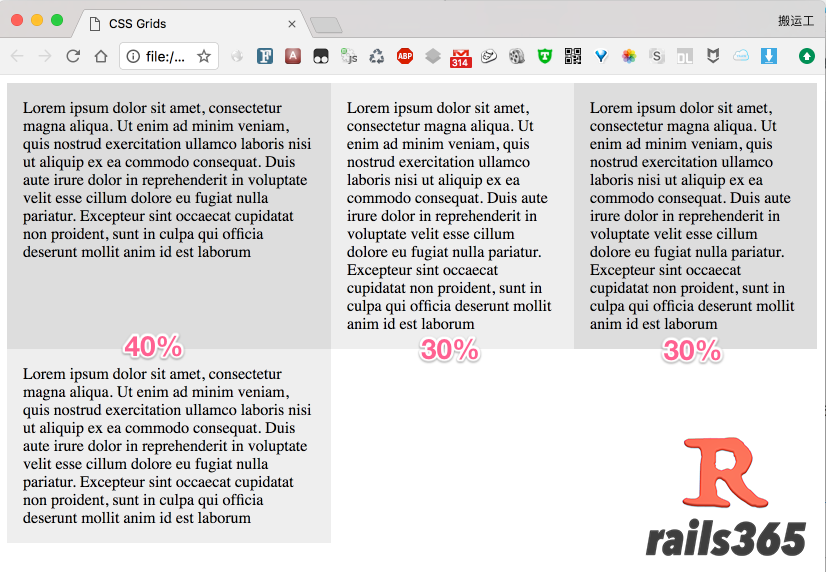
.wrapper {
display: grid;
grid-template-columns: 40% 30% 30%;
}
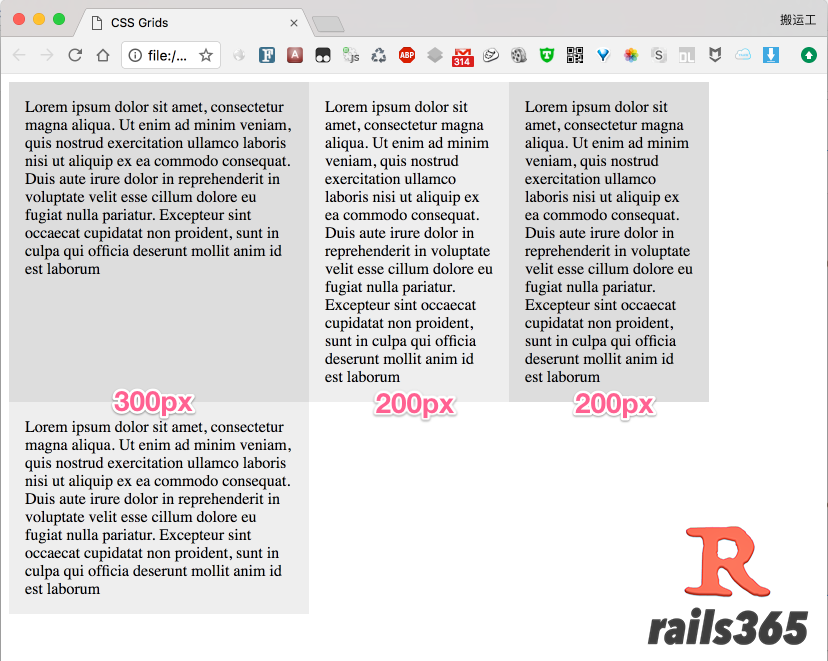
除了按百分比,也可以按固定的大小(px)。
.wrapper {
display: grid;
grid-template-columns: 300px 200px 200px;
}
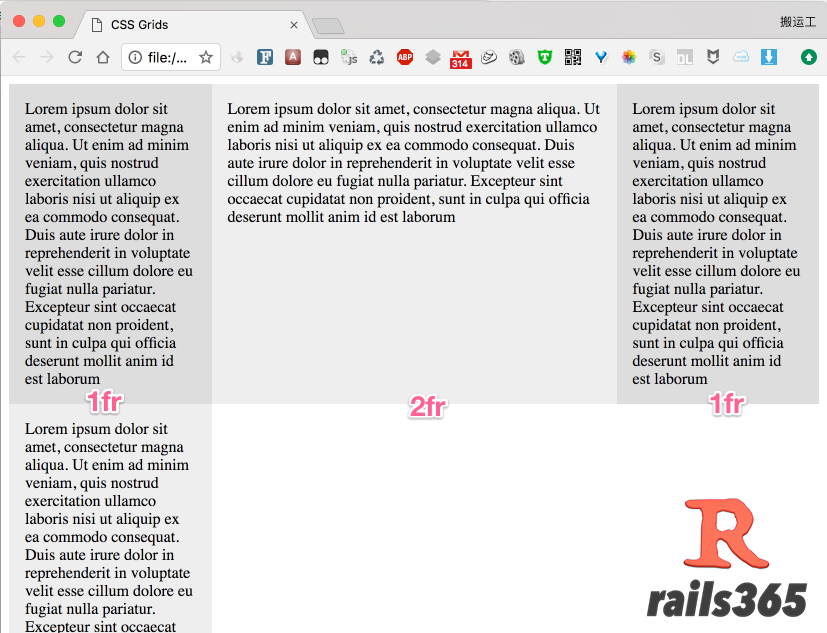
2. fr 单位
.wrapper {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
}
从左到右总共分了 1 + 2 + 1 个格子,就是 4 个格子,左边占 1 个,也就是 1/4 这样的大小,中间占 2 个,右边占 1 个。
看下效果:
3. repeat
.wrapper {
display: grid;
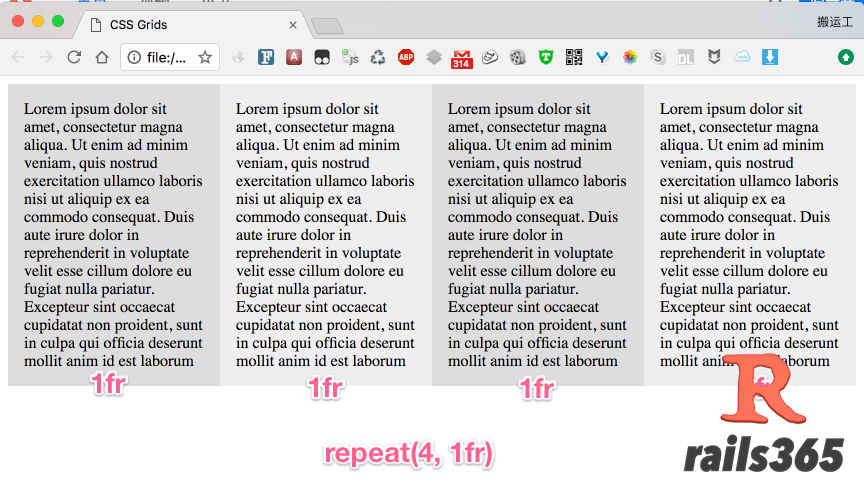
grid-template-columns: repeat(4, 1fr);
}
repeat,顾名思义,重复的意思,1fr 重复四次,那就是 1fr 1fr 1fr 1fr。
.wrapper {
display: grid;
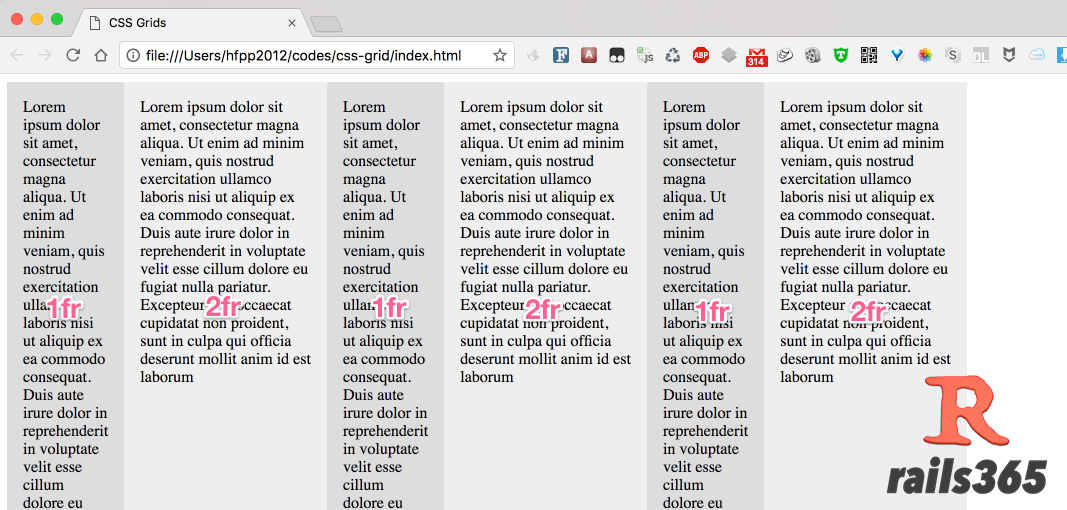
grid-template-columns: repeat(4, 1fr 2fr);
}
左边 1 个格子,右边 2 个格子,这样重复 4 次,相当于 1fr 2fr 1fr 2fr 1fr 2fr 1fr 2fr。
如果你的标签元素不够,那自然就留为空白了。
4. 网格间距
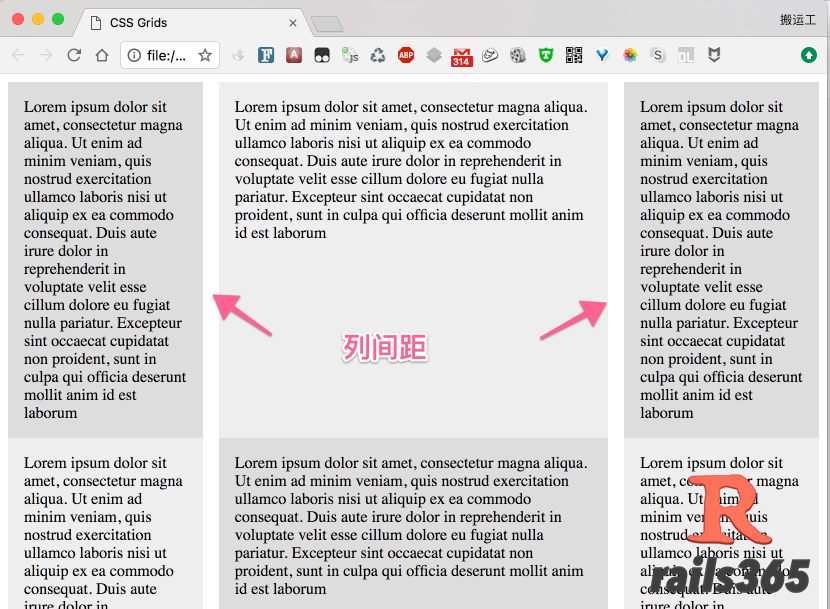
使用 grid-column-gap 设置网格的列间距。
.wrapper {
display: grid;
grid-template-columns: 1fr 2fr 2fr;
grid-column-gap: 1em;
}
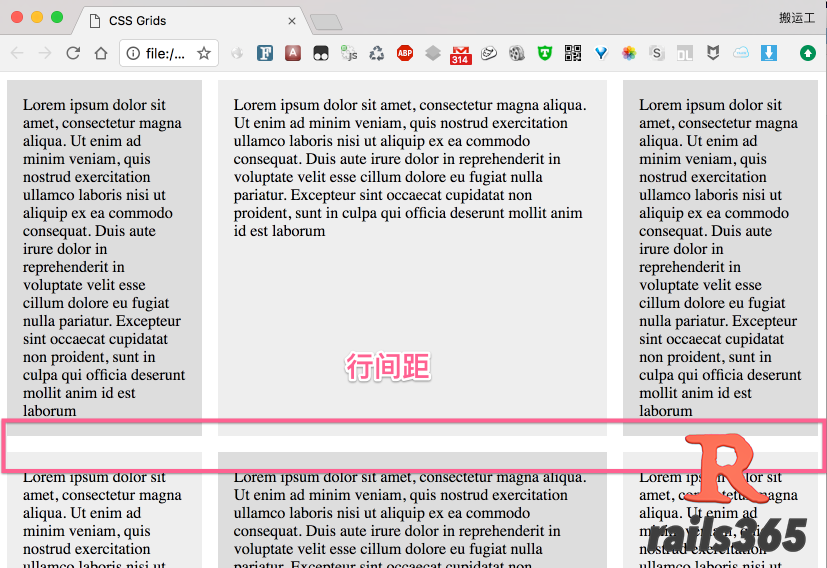
使用 grid-row-gap 设置网格的行间距。
.wrapper {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-column-gap: 1em;
grid-row-gap: 1em;
}
grid-column-gap: 1em;
grid-row-gap: 1em;
可以写成下面这样:
grid-gap: 1em
可以试试下面这样:
grid-gap: 1em 2em;
说明 grid-gap 的第一个参数是行间距,第二个参数是列间距。
5. 网格高度
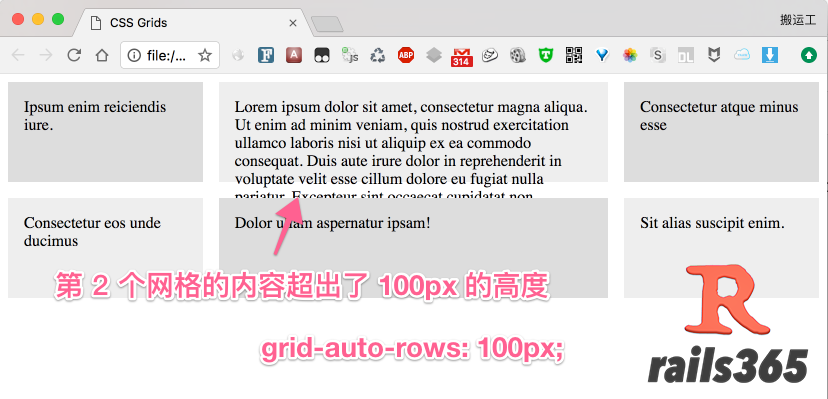
使用 grid-auto-rows 设置网格的高度。
.wrapper {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-gap: 1em;
grid-auto-rows: 100px;
}
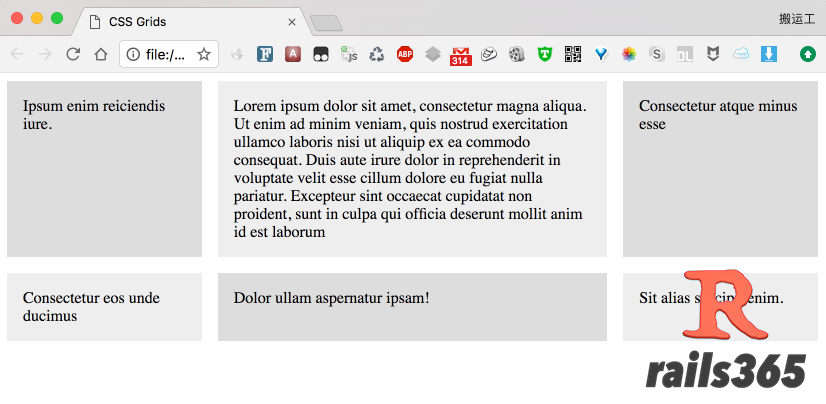
要解决上面的问题,可以使用 minmax 设置最小的高度。
.wrapper {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-gap: 1em;
grid-auto-rows: minmax(100px, auto);
}
6. 网格排列
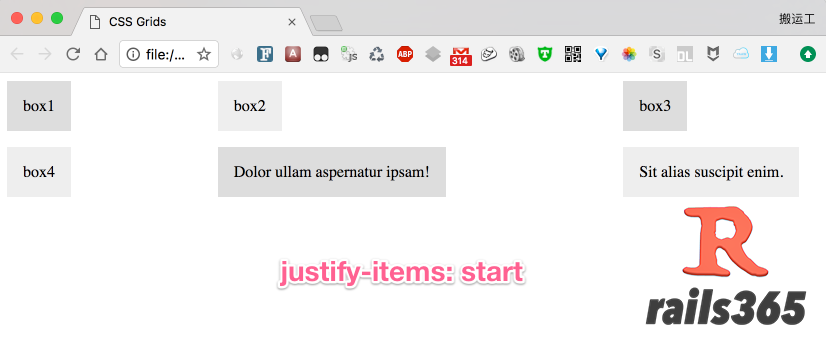
使用 justify-items 按水平方向排列网格。
.wrapper {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-gap: 1em;
grid-auto-rows: minmax(100px, auto);
justify-items: start;
}
start:最左边排列。
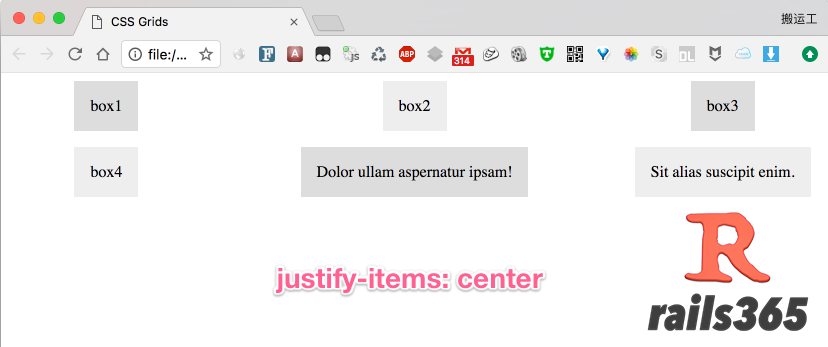
center:中间排列。
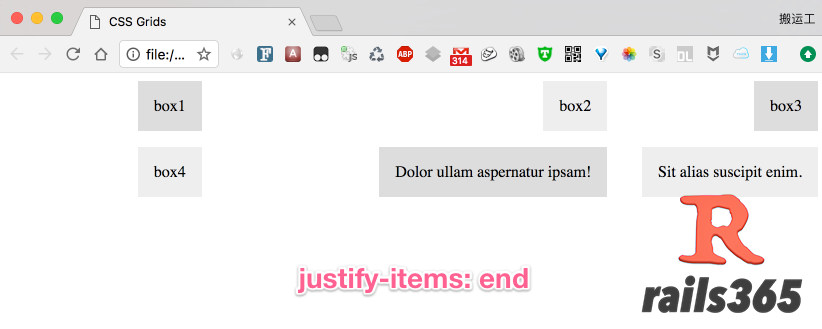
end:最右边排列。
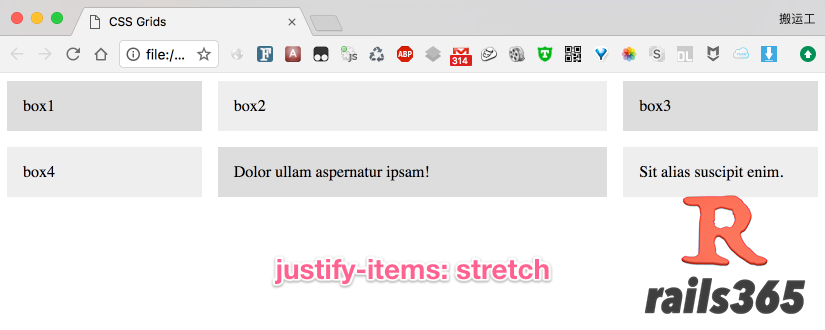
stretch:默认情况。
上面说的是水平方向的排列方法,而垂直方向的排列方法可以使用 align-items,使用方法和 justify-items 一样。
.wrapper {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-gap: 1em;
grid-auto-rows: minmax(100px, auto);
justify-items: stretch;
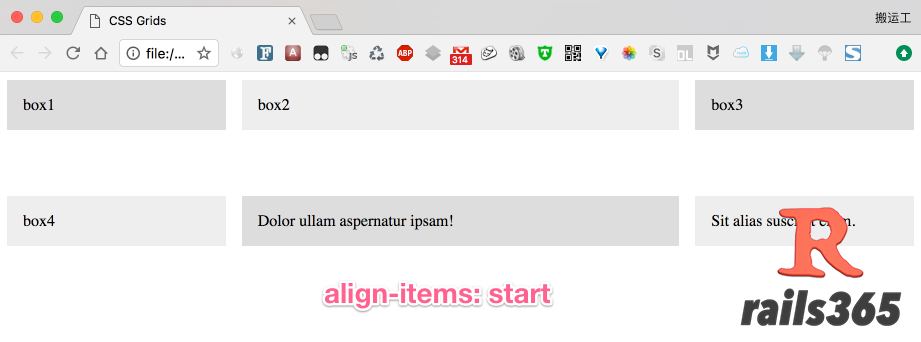
align-items: start;
}
align-items: center
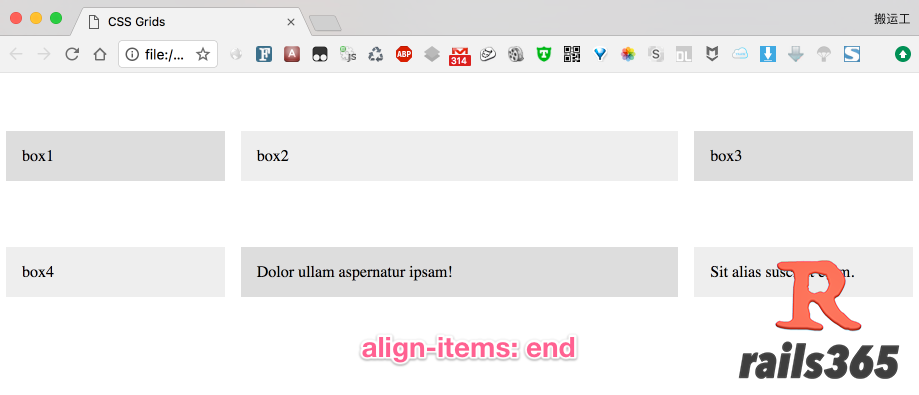
align-items: end
align-items: stretch
上面是在针对所有的网格进行排列,如果要针对某个特定的网格进行排列呢。
可以使用 justify-self 和 align-self,使用方法跟 justify-items 和 align-items 一样。
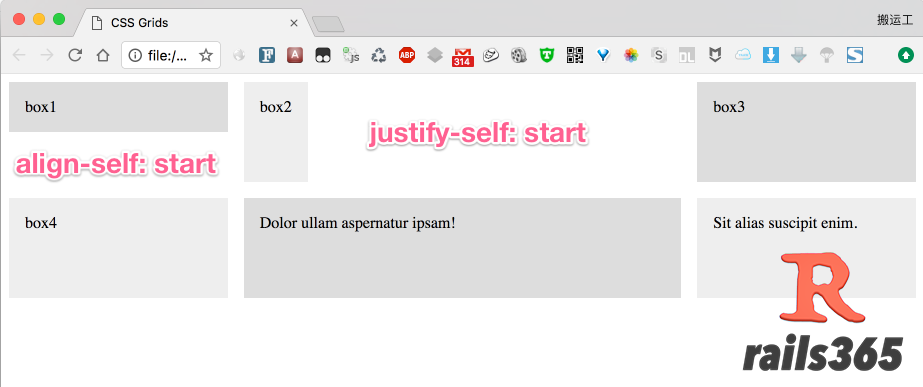
.wrapper {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-gap: 1em;
grid-auto-rows: minmax(100px, auto);
justify-items: stretch;
align-items: stretch;
}
.box1 {
align-self: start;
}
.box2 {
justify-self: start;
}
7. 网格空间大小和位置
grid-template-columns 是控制了所有的网格盒子的分布比率,如果要控制单个网格盒子的网格水平水向和垂直方向的大小,分别要使用 grid-column 和 grid-row。
这两个指令要用起来,主要是靠自己的理解和对它慢慢地调节,不断地总结经验。
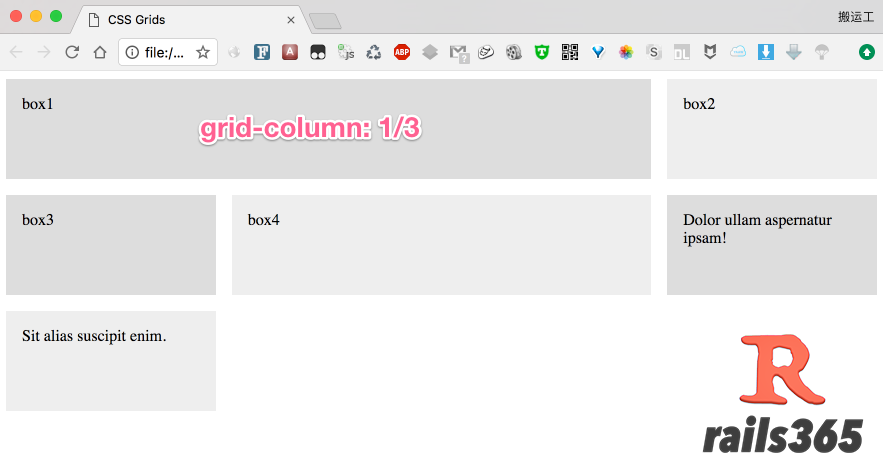
.box1 {
grid-column: 1/3;
}
.box2 {
}
这个 1/3 表示的是 1 到 3,第一到第三个网格,我们还是来看下效果。
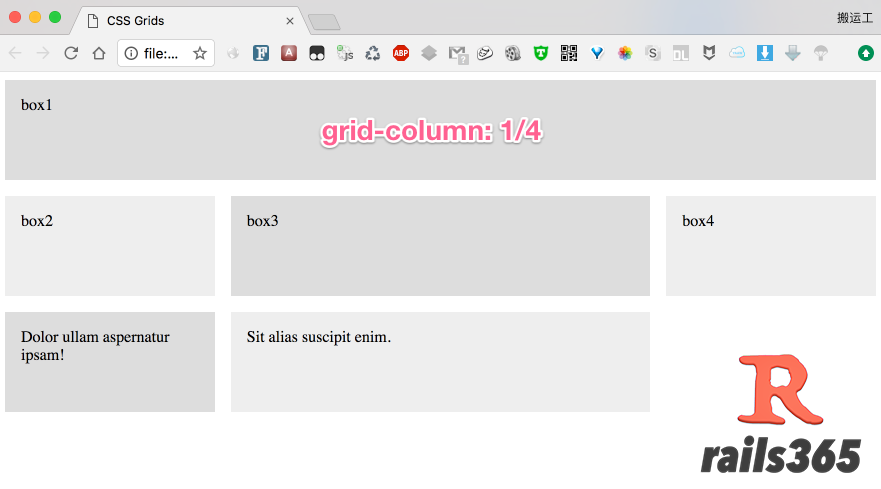
.box1 {
grid-column: 1/4;
}
其实 grid-column: 1/4 可以用下面的方式分开写:
grid-column-start: 1;
grid-column-end: 4;
还有下面这种用法:
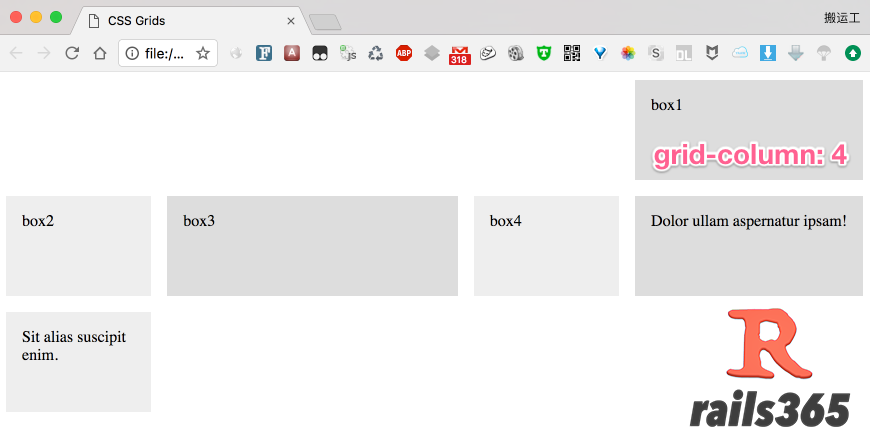
.box1 {
grid-column: 4;
}
这样会让 box1 的位置偏移到第 4 个网格那里。
最后一种用法:
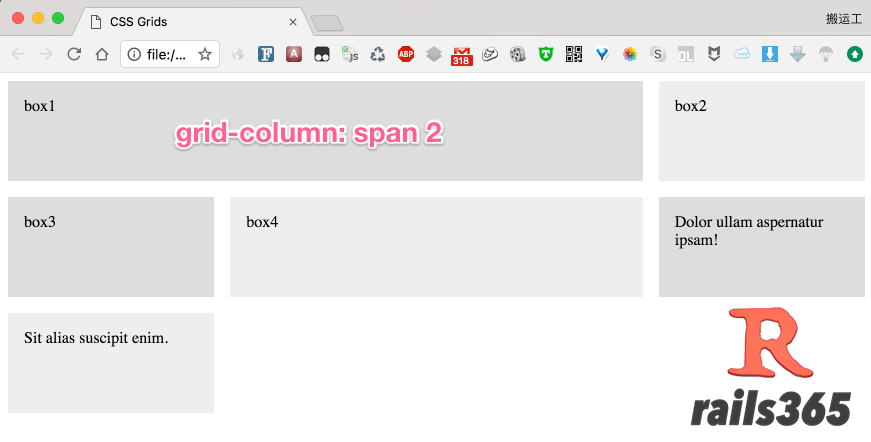
.box1 {
grid-column: span 2;
}
.box1 {
grid-column: span 3;
}
上面讲的是列的操作,行呢?
可以使用 grid-row 这个属性。
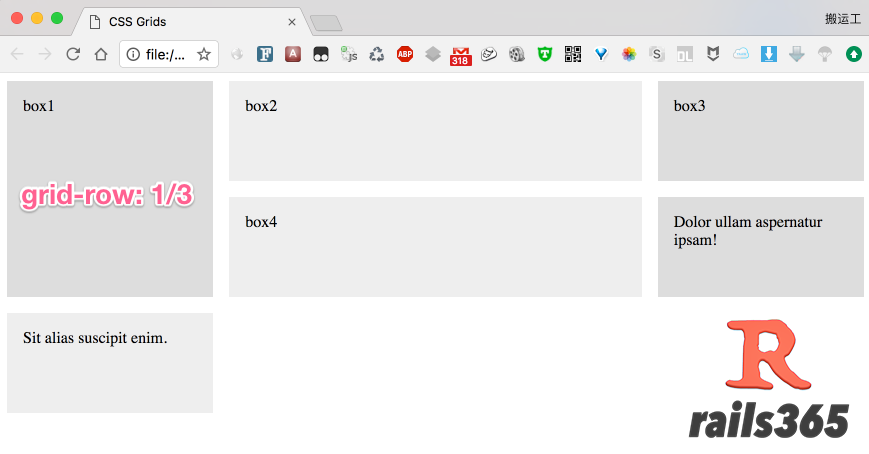
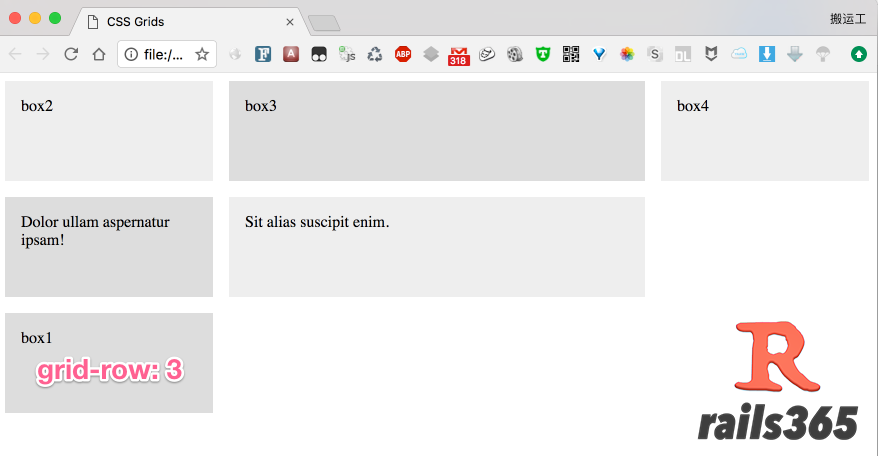
.box1 {
grid-row: 3;
}
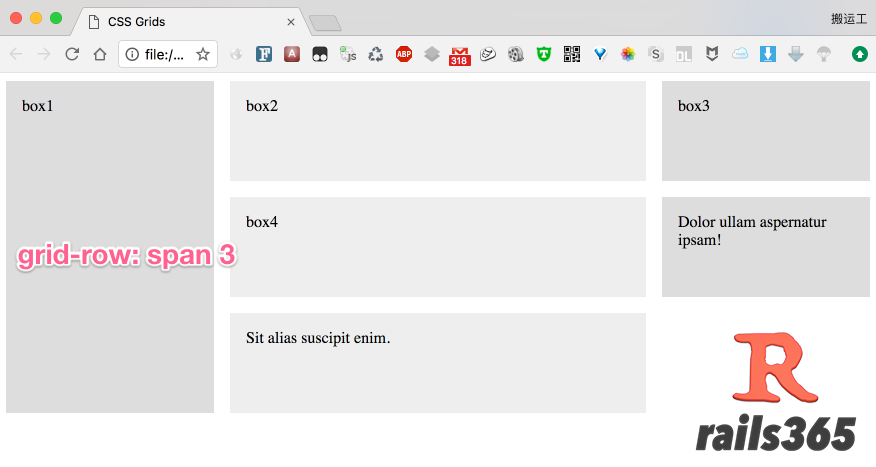
.box1 {
grid-row: span 3;
}
完结。
本站文章均为原创内容,如需转载请注明出处,谢谢。
© 汕尾市求知科技有限公司 | Rails365 Gitlab | Qiuzhi99 Gitlab | 知乎 | b 站 | 搜索
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号