世界上最伟大的投资就是投资自己的教育
Ruby 程序员学习 laravel 框架笔记 (14)-Blade foreach
随风发布于3126 次阅读
上一篇文章 Ruby 程序员学习 laravel 框架笔记 (13)-factories, faker and seeding,我们介绍了如何创建 100 条 user 记录,这一节,我们要将这一百条记录显示出来,而用的就是 foreach 这个 view 的指令。
还记得最早开始介绍 controller 时,有说过一个叫 users的 controller,如果忘记了,可以查看这篇文章 Ruby 程序员学习 laravel 框架笔记 (3)-第一个路由 UsersController
现在就来重新利用这个 controller。
找到 app/Http/Controllers/UsersController.php 这个文件,修改其内容,如下:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\User;
class UsersController extends Controller
{
public function index()
{
$users = User::all();
return view('admin.users.index', compact('users'));
}
...
}
$users 会包含所有的 user 记录的内容。
现在我们将它显示出来。
找到 resources/views/admin/users/index.blade.php 文件,修改内容如下:
@extends('layouts.app')
@section('content')
<div class="row">
<div class="col-md-6 col-md-offset-3">
<ul class='list-group'>
@foreach($users as $user)
<li class='list-group-item' style="margin-top: 20px;">
<span>{{ $user->name }}</span>
<span class="pull-right clearfix">
Joined ({{ $user->created_at->diffForHumans() }})
</span>
<button class='btn btn-xs btn-primary'>Follow</button>
</li>
@endforeach
</ul>
</div>
</div>
@endsection
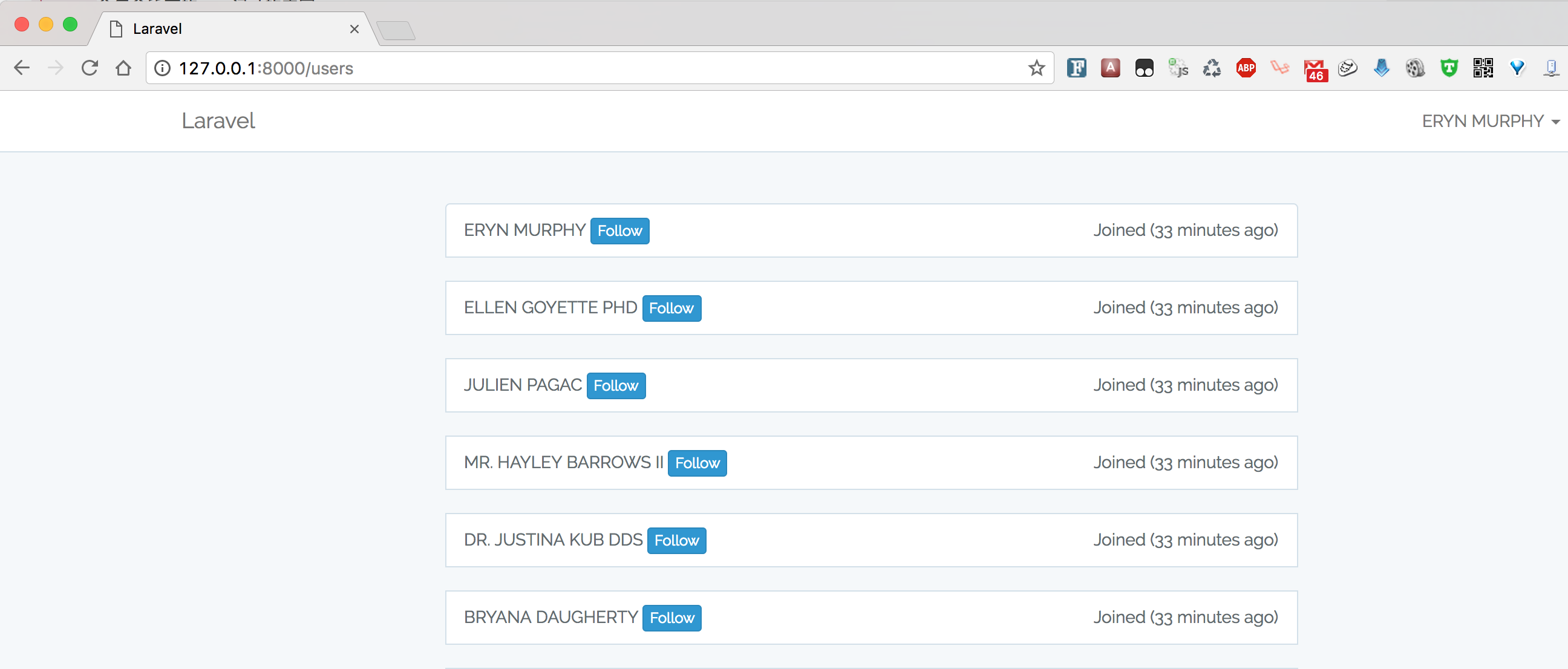
访问 http://127.0.0.1:8000/users,效果如下:
完结。
本站文章均为原创内容,如需转载请注明出处,谢谢。
0 条回复
暂无回复~~
相关小书
喜欢
统计信息
学员: 29827
视频数量: 1987
文章数量: 526
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号