相关链接(网友提供):
parcel-plugin-vue
parcel-demo
默认情况下 Parcel 是支持 React 和 Preact,可以通过查看下面这个页面得知。
https://parceljs.org/recipes.html
要让 Parcel 支持 vue,需要简单处理一下。(下面的方法是我尝试的,如果有更好的,欢迎评论留言)
首先初始化一个项目。
$ mkdir parcel-vue
$ cd parcel-vue
$ npm init -y
接着安装 vue。
$ npm install vue
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Parcel Vue</title>
</head>
<body>
<div id="app">
<h1>Hello Parcel</h1>
</div>
<script src="app.js"></script>
</body>
</html>
然后写一些 vue 的代码。
app.js
import Vue from 'vue/dist/vue.js';
const app = new Vue({
el: '#app',
template: `<h1>{{ name }}</h1>`,
data() {
return {
name: 'hfpp2012'
}
}
})
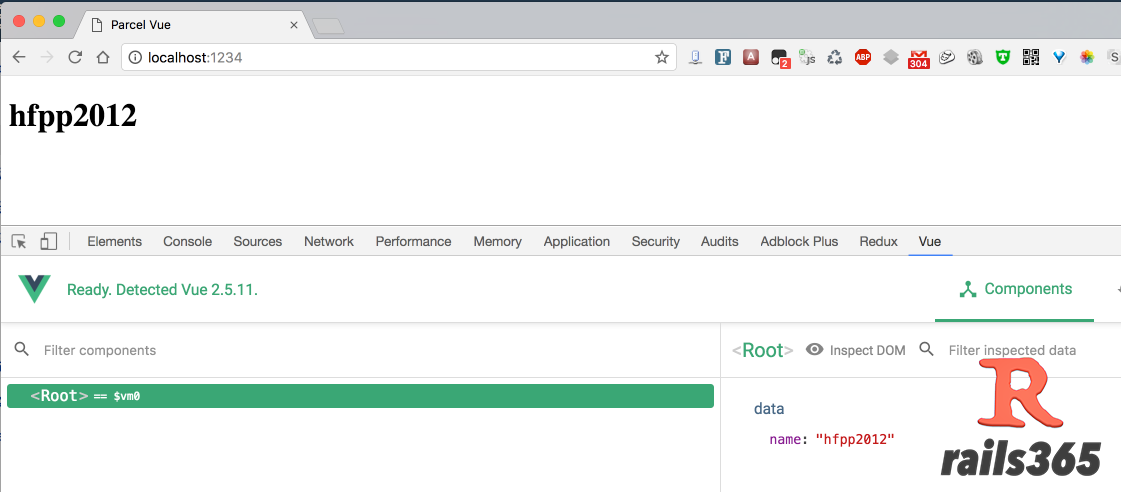
最后,运行 parcel index.html,结果如下:

可能有更好的方法,欢迎大家评论留言。
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号
;(function(){alert(12);})();