世界上最伟大的投资就是投资自己的教育
开发 react 应用最好用的脚手架 create-react-app
1. 介绍
在开发 react 应用时,应该没有人用传统的方法引入 react 的源文件 (js),然后在 html 编辑吧。
大家都是用 webpack + es6 来结合 react 开发前端应用。
这个时候,我们可以手动使用 npm 来安装各种插件,来从头到尾自己搭建环境。
比如:
npm install react react-dom --save
npm install babel babel-loader babel-core babel-preset-es2015 babel-preset-react --save
npm install babel webpack webpack-dev-server -g
虽然自己搭建的过程也是一个很好的学习过程,但是有时候难免遇到各种问题,特别是初学者,而且每次开发一个新应用,都要自己从头搭建,未免太繁琐。
于是,有人根据自己的经验和最佳实践,开发了脚手架,避免开发过程中的重复造轮子和做无用功,从而节省开发时间。
类似这样的脚手架,我扫了网络上比较多人用和关注的,一共发现了三个,它们分别是:
它们的关注量都非常大,截至写这篇文章为止,在 github 上的 star 量是这样的:
由此可见,使用这三个脚手架的人都相当多,最突出的是create-react-app。
它是后来居上,他的开发时间都晚于前两个,但关注量却比他们还大,而且他还是 facebook 官方开发的。
肯定是一个优秀的产品。
下面来介绍一下它的特点。
2. 特点
它有好多好多的优点,先从安装使用说起。
2.1 简单的安装使用
create-react-app 安装起来实在是太简单,只需要一条命令,不像别的脚手架,还需要去 clone 整个脚手架的源码,再在那基础上改。
npm install -g create-react-app
装完之后,生成一个新的项目,可以使用下面的命令:
create-react-app my-app
cd my-app/
创建了my-app目录,这个时候,使用下面的命令就可以开始开发应用了。
npm start
默认情况下,会在开发环境下启动一个服务器,监听在 3000 端口,它会主动给你打开浏览器的,可以立刻就看到这个 app 的效果。
是不是很简单?
2.2 源码结构简单清晰
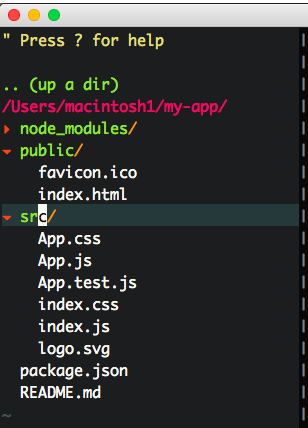
在项目my-app目录中,你会发现源码非常清晰,没有多余的文件。
真的很清爽,所有的源码你将放到src目录下,什么配置文件,各种乱七八糟都不用管,你只需要专注开发就好了,create-react-app都给你处理好了。
整个源码简单,又小又清爽!管理起来也方便!
如果你使用过webpack-dev-server或webpack搭建过开发环境,你就会发现,create-react-app的开发环境也有类似webpack-dev-server的--inline --hot自动刷新的功能。
什么意思呢?
就是一旦源码文件,一更新,再保存之后,浏览器会自动刷新,让你能实时查看效果。
你总要探究一下是怎么回事,难道create-react-app也用上了webpack-dev-server?
翻看了一下源码,没有找到webpack.config.js文件,如果有使用webpack就应该有这个文件,好奇怪。
看了一下node_modules目录,也没找到webpack相关的东西。
先源头入手,我是用npm start命令来运行项目的。
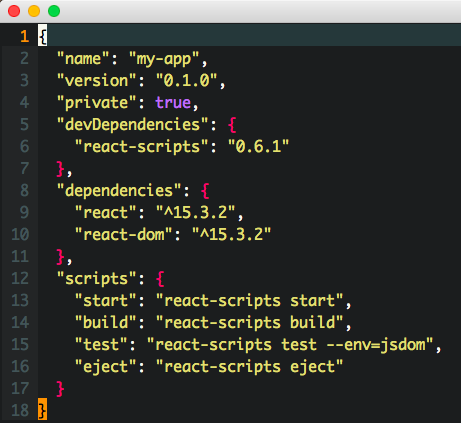
就从package.json文件入手,它的内容是这样的:
看到了这行:
"start": "react-scripts start"
react-scripts又是什么?
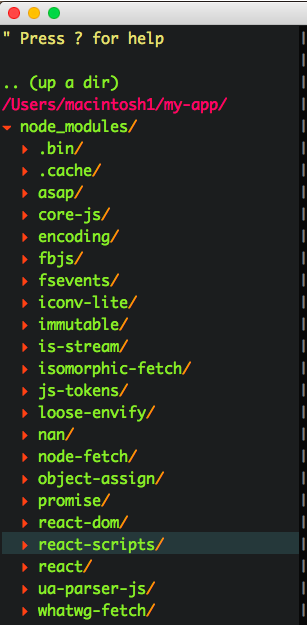
在node_modules目录中能找到它,它果然依赖了好多工具,其中就包括'webpack'。
里面果然也有 webpack 的配置文件,也有好多脚本文件。
原来它是 facebook 开发的一个管理create-react-app服务的工具。
原来也是它让整个源码变得很整洁的。
因为它隐藏了没必要的文件,大多数人的配置都是差不多的。
除此之外,它还加入了eslint的功能。让你在开发过程中,更关注于代码,很不错。
2.3 线上编译命令
这个是create-react-app的一个大亮点,它能让你的应用骗译出在线上生产环境运行的代码,编译出来的文件很小,且文件名还带 hash 值,方便我们做 cache,而且它还提供一个服务器,让我们在本地也能看到线上生产环境类似的效果,真的超级方便。
只需一行命令:
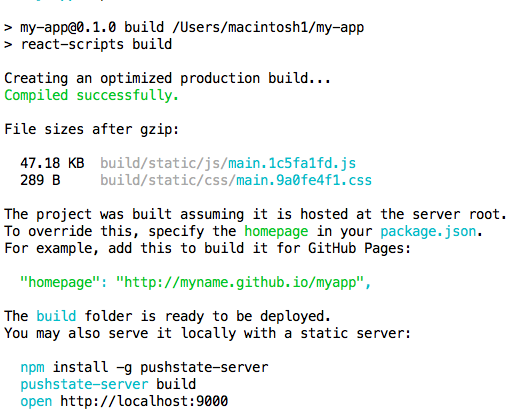
npm run build
运行下面两条命令,可以查看线上生产环境的运行效果。
npm install -g pushstate-server
pushstate-server build
编译好的文件都会放到 build 目录中。
2.4 api 开发
在开发 react 应用时,难免与服务器进行数据交互,就是要跟 api 打交道。
这个时候,有一个问题。
api 存在的服务器可能是跟 react 应用完全分开的,而且,开发环境跟线上环境又不太一样。
比如,开发环境中,你的 react 应用是跑在 3000 端口的,可是 api 服务可能跑在 3001 端口,这个时候,你跟 api 服务器交互的时候,可能会使用fetch或各种请求库,比如 jquery 的 ajax。
这个时候可能会遇到 CORS 问题,毕竟端口不同,而线上环境却没有这个问题,因为你都控制线上环境的 react 应用和 api 应用,跑在同一个端口上。
按照以往思路,解决的方法可能是用环境变量,比如:
const apiBaseUrl = process.env.NODE_ENV === 'development' ? 'localhost:3001' : '/'
但是这样搞起来,还是有些复杂,然而,create-react-app提供了一个超级简单的方法,只需要在package.json文件中,加一个配置项就可以了。
比如:
"proxy": "http://localhost:3001/",
至于你用的是 http 的何种请求库,都是一样的,不用改任何代码。这个选项,只对开发环境有效,线上环境还是保持 react 应用和 api 应用同一个端口。
有以上这么多的优点,你还有理由不用吗?
完结。
本站文章均为原创内容,如需转载请注明出处,谢谢。
© 汕尾市求知科技有限公司 | Rails365 Gitlab | Qiuzhi99 Gitlab | 知乎 | b 站 | 搜索
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号











清晰明了 可以的 最近在学 react 已经打算把视频都看一遍 la 感谢楼主