世界上最伟大的投资就是投资自己的教育
Websocket 学习笔记系列文章教程之 message_bus (六)
1. 介绍
本来是要先写ActionCable的,不过在写ActionCable之前,先来写写message_bus。它不是 websocket 的内容,但它在 ActionCable 出现之前用得蛮多,以后可能会少用了,但它还是一个优秀的 gem。
message_bus的机制是轮循,长循环,或者 EventSource 相关的,它在前后端都进行了整合,很方便使用。如果在以前要自己手动使用轮循机制,可能得手动写一些 js 代码,然而message_bus不仅在 js 端进行了封装,在后端也提供了一种叫 pub/sub 的机制,理解了message_bus,也能更好的理解ActionCable,因为很概念是互通的。
2. 使用
我们还是来实现之前的聊天室来例子,来玩一下 message_bus。
安装。
gem 'message_bus'
gem 'puma'
添加 app/controllers/chat_controller.rb 文件,内容如下:
class ChatController < ApplicationController
def chat
MessageBus.publish "/channel", params[:text]
head 200, content_type: "text/html"
end
end
主要是MessageBus.publish "/channel", params[:text]这一行,表示向/channel这个通道推送params[:text]参数中的数据。
在 config/routes.rb 中添加路由。
Rails.application.routes.draw do
post "/chat", to: "chat#chat"
end
分别添加 view 和 js。
h1 Tubesock Chat
pre id="output"
= form_tag "/chat", class: "chat", remote: true
input placeholder="hello world" autofocus=true name="text"
MessageBus.start()
MessageBus.callbackInterval = 500
MessageBus.subscribe "/channel", (data) ->
$("#output").append "#{data}<br>"
MessageBus.subscribe "/channel"表示订阅服务器端推送过来的通道的数据,还有,callbackInterval表示的是轮循的时间。
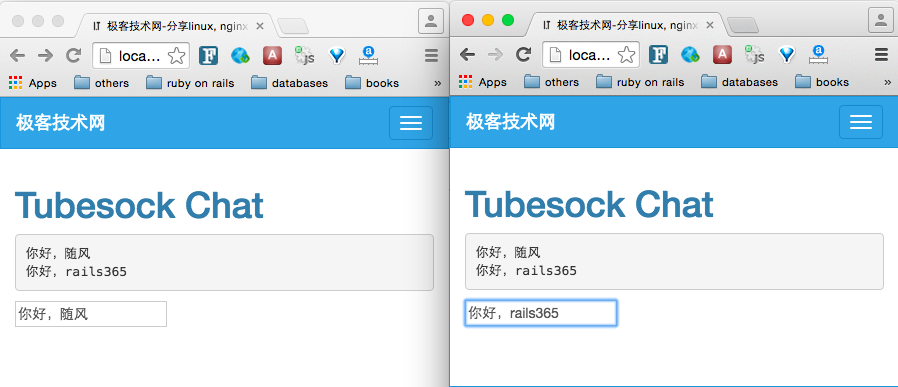
最后的效果如下:
本篇完结。
本站文章均为原创内容,如需转载请注明出处,谢谢。
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号