世界上最伟大的投资就是投资自己的教育
websocket 之入门 (一)
1. 长链接技术介绍
说到websocket,必须讲到在它之前的各种长链接技术,比如轮循,长轮循,sse 等。长链接顾名思义,就是让客户端浏览器与服务器端保持长久的连接,并能持续通讯,它还有一个特点,就是反向 ajax,或叫服务器推技术。也就是说,服务器端也能通过这些手段实现向客户端推送的技术,比如,在现实应用中,看到的股票数据实时更新,这是通过这种技术来实现的。因为服务器端无法主动的向客户端推送数据,只能通过客户端连接上服务器端,然后被动地推送数据,这些连接到服务器端或者服务器端向客户端发送数据的方法就可以分成很多种,比如最简单的就是通过 ajax 隔一段时间发送 http 请求。
像轮循,长轮循等技术并不能实现真正意义上的实时,它是模拟型的实时,它发送的是完整的 http 请求。下面来具体说一下每个技术的特点。
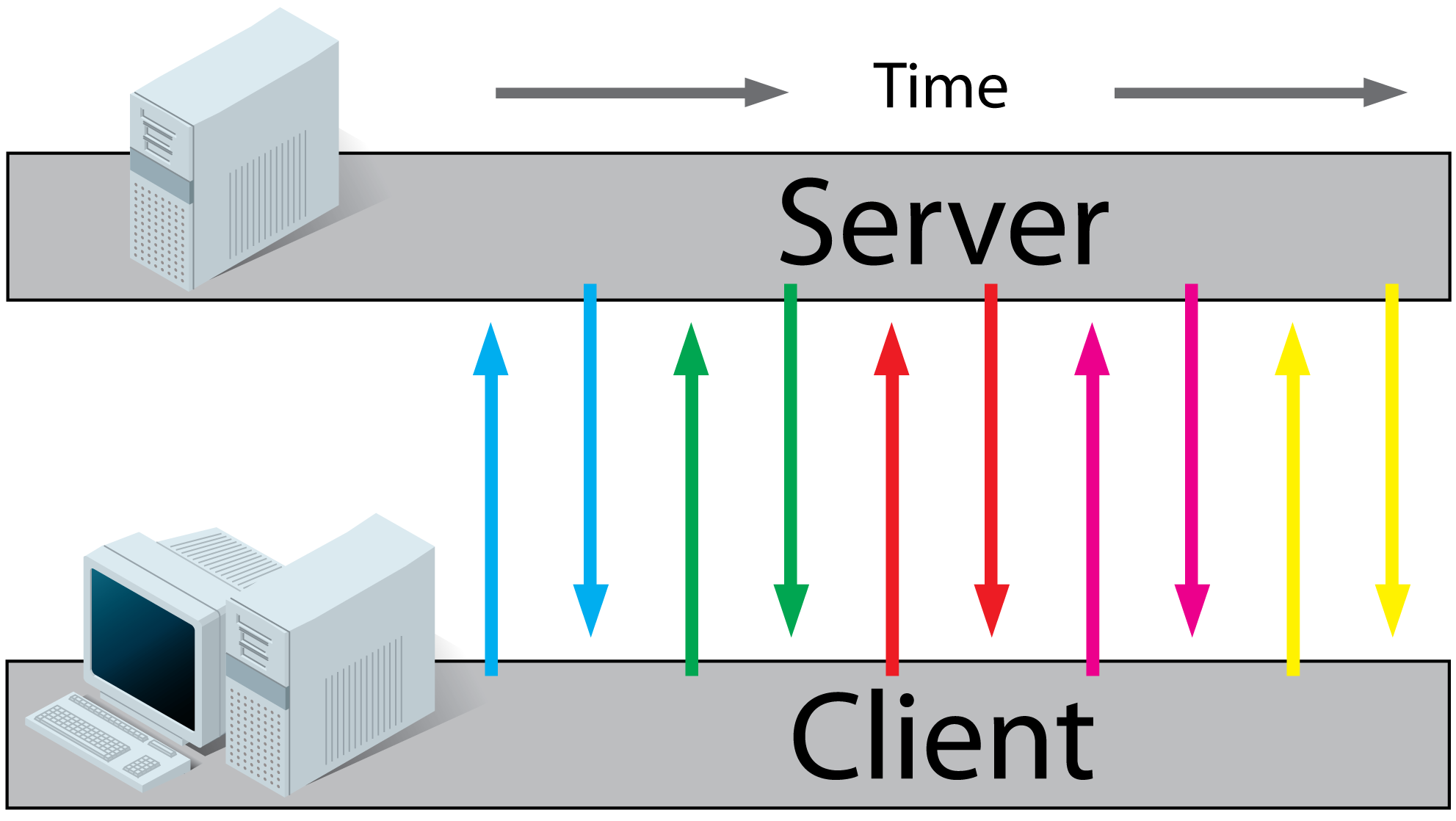
1.1 轮循
轮循,也叫短轮循,英文名也叫 Polling。它很简单,只是用 ajax 隔一段时间,可能是 1 秒,2 秒,时间自己设定,向服务器发送请求。这种方案会频繁地与服务器通讯,每次通讯都是发送完整的 http 请求,如果服务器经常有数据变动,有回应还好,有时候发送的请求都是没有意义,都是在等服务器端的回应,而服务器又没有任何改变,所以这种方式很消耗网络资源,很低效。
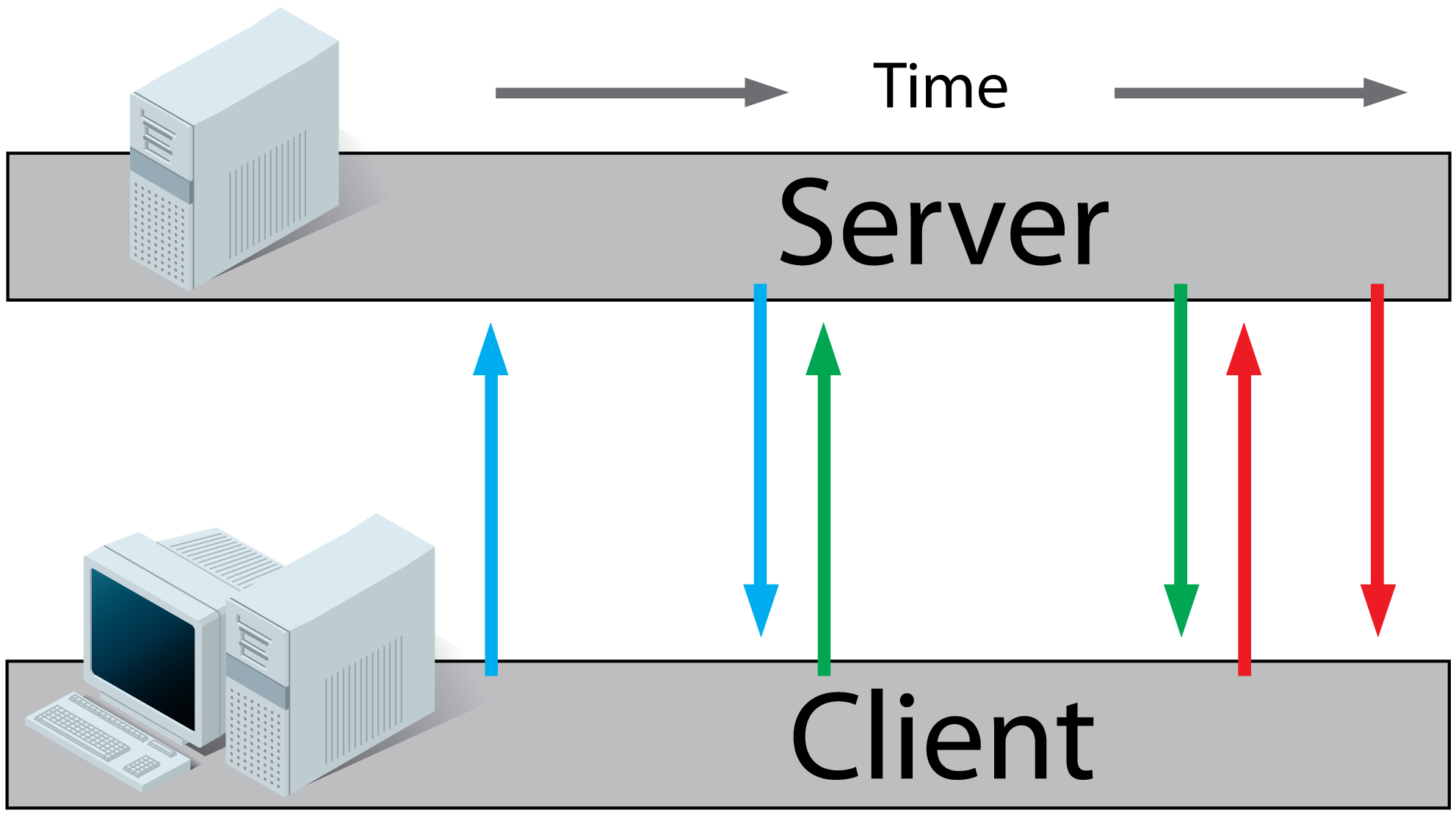
1.2 长轮循
长轮循是对定时轮询的改进和提高,目地是为了降低无效的网络传输。这种方式也是通过 ajax 请求发送数据到服务器端,服务器端一直 hold 住这个连接,直到有数据到达,通过这种机制来减少无效的客户端和服务器间的交互,比如可以通过这种方式实现简易型的聊天室,但是,如果服务端的数据变更非常频繁的话,或者说访问的人非常多的时候,这种机制和定时轮询比较起来没有本质上的性能的提高。
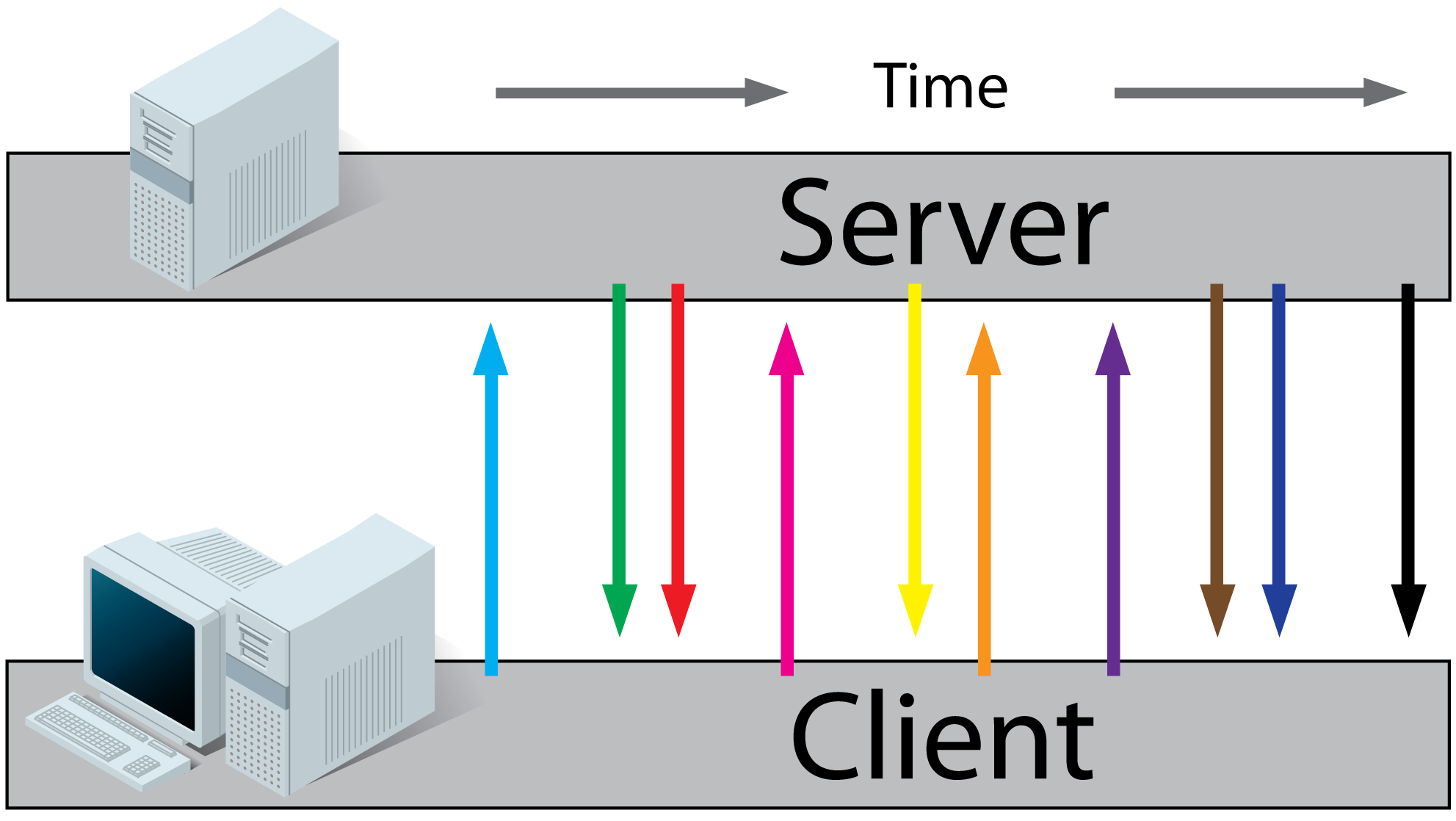
1.3 HTML5 服务器推送事件
英文名也叫 HTML5 Server Sent Events (SSE) / EventSource。SSE 是 html5 规范的一部分,它是一种流技术,它的规范由两部分组成,第一个部分是服务器端与浏览器端之间的通讯协议,第二部分则是在浏览器端提供 JavaScript 使用的 EventSource 对象。服务器端的响应的内容类型是 “text/event-stream”,响应文本的内容可以看成是一个事件流,它能够持续不断地向服务器端推送数据。不过这种技术很难跨域,且对 IE 的支持并不好,但也不能代表这种技术是没用或过时的,用它结合 PostgreSQL 的 notify,或者 Redis 的 pub/sub 可以轻易构建聊天室。
2. websocket
上述的几种方法不代表就是过时没用的,相反,在某一程度上,它们还在应用中,只是,现在我们要来介绍一种更为好,更实时的技术,它叫 websocket。它也是一种协议,它是基于 tcp 协议的,它跟 http 协议同级,它在浏览器层次发挥作用,可以由 http 协议升级为 ws 协议,就像是 http 加个安全通道升级为 https 协议一样。它的原理是这样的,由于它是一个协议,它不用发送跟 http 同样多的头信息,它比较轻量,速度快。为了建立一个 WebSocket 连接,客户端浏览器首先要向服务器发起一个 HTTP 请求,这个请求和通常的 HTTP 请求不同,包含了一些附加头信息,其中附加头信息” Upgrade: WebSocket” 表明这是一个申请协议升级的 HTTP 请求,服务器端解析这些附加的头信息然后产生应答信息返回给客户端,客户端和服务器端的 WebSocket 连接就建立起来了,双方就可以通过这个连接通道自由的传递信息,并且这个连接会持续存在直到客户端或者服务器端的某一方主动的关闭连接。
在 github.com 或 trello.com 等应用就可以看到 websocket 的使用。比如,github 上的:
请求
Request URL:wss://live.github.com/_sockets/NzQwNjQzOjA4NmI3MGI3ODE2N2JmNGI2OTkwNTI1MzA3NjVjNjYxOjgxYTFjMzVlYTE0NDBkYTUxYjllNTc2NmNjYmE1MDg0ZWY2M2ZiZDQ1NWFmOTM5MWIwMmNlYTMzOGZlYWIwMzY=--46b941101badcb9affe775bd52bf902d4b57468c
Request Method:GET
Status Code:101 Switching Protocols
响应头信息
Response Headers
Connection:Upgrade
Sec-WebSocket-Accept:ihEYOEOsteVV84Y2koOeMRELVT8=
Server:GitHub.com
Upgrade:websocket
请求头信息
Request Headers
Connection:Upgrade
Sec-WebSocket-Extensions:permessage-deflate; client_max_window_bits
Sec-WebSocket-Key:+wcmQ7sbHbIF7K/sGpkOKw==
Sec-WebSocket-Version:13
Upgrade:websocket
本篇完结。
本站文章均为原创内容,如需转载请注明出处,谢谢。
© 汕尾市求知科技有限公司 | Rails365 Gitlab | Qiuzhi99 Gitlab | 知乎 | b 站 | 搜索
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号